Sharing Some TLC
Navigating Color Contrast for Improved Accessibility in Web Design
In the realm of web design, aesthetics often take center stage. Designers meticulously craft layouts, choose fonts, and select colors to create visually stunning websites. However, amidst the pursuit of visual appeal, one crucial aspect often gets overlooked: accessibility. Web accessibility ensures that people with disabilities can perceive, understand, navigate,…
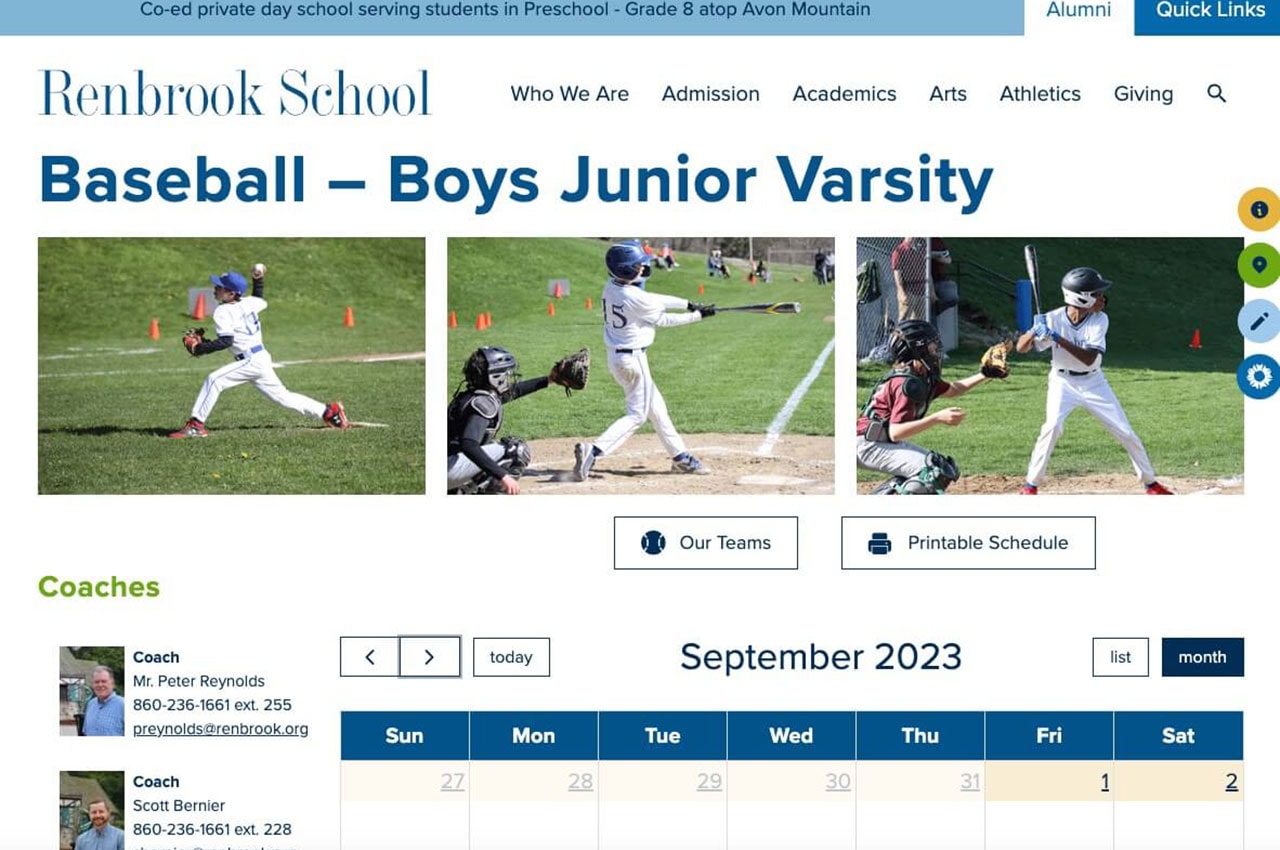
Leveraging APIs in Web Development: Enhancing School Websites with Blackbaud Integration for WordPress
Design TLC is uniquely positioned to integrate the Blackbaud API into a WordPress website for schools. Check out the website we created for The Renbrook School to see an example of how this combination comes to life. Read on to learn more about APIs, and how Blackbaud and WordPress can…
4 Ways to Boost your Image on Your Small School Website in 2022
Just like the new year, new school projects are upon us! What is the top priority of your small school website this January? Perhaps you’re looking to start the new year fresh with a complete rebrand? If so, this is the blog post for you. Creating a new brand identity…
Does your school website design need a refresh in 2022?
Is your school website design looking a bit dated? The year is winding down, the holiday season is upon us! At this point in the year, students are preparing to be released for holiday break and your team is tying off projects and prepping for the next semester. As you…
When Should You Use Accordions on Your Website
Using accordions on a website can make the content easier to read at a glance and avoid overwhelming a website visitors with too many words. However, it should not be overused as accordions can also make a website harder to use by forcing too much clicking to access important information….
Advantages of Dynamic Content on WordPress Sites
Creating a more professional WordPress website can be done through enhancing site design and plugging in advanced features. Web developers will suggest these options to you; however, have you thought about including some dynamic content into your WordPress site to boost the overall user experience? What is dynamic content? Dynamic…
Benefits of working with a small website agency
Your school or non-profit organization’s website is your first impression to your audiences; if your website isn’t making the best first impression, you’re not maximizing your marketing potential. To avoid this, you want to have a website that best represents your school or nonprofit’s interests. Of course, you can always…
What is the difference between a logotype, logomark, and logo lockup?
Your logo is a huge part of your school or organization’s branding. It’s your first impression to the world, the image of your brand. The term “logo” is actually quite general, as there are several categories of logos. When creating a logo, you may be asked, “Do you want a…
Design TLC’s online course building skills featured on LifterLMS podcast
Tara was excited to be featured on the LifterLMS podcast to discuss the online learning platform Design TLC created for Tiny Chefs. Tara used LifterLMS software to build online cooking courses for children. These online courses have given Tiny Chefs a chance to market their products online at a time…
Tell-tale signs your school website needs to be updated
Website technology is constantly evolving, bringing new updates designed to make our lives easier, especially in the means of digital marketing. Though staying up to date with every new plug-in and widget may be time-consuming, it’s worth it to keep your organization or school website fresh to make sure you’re…
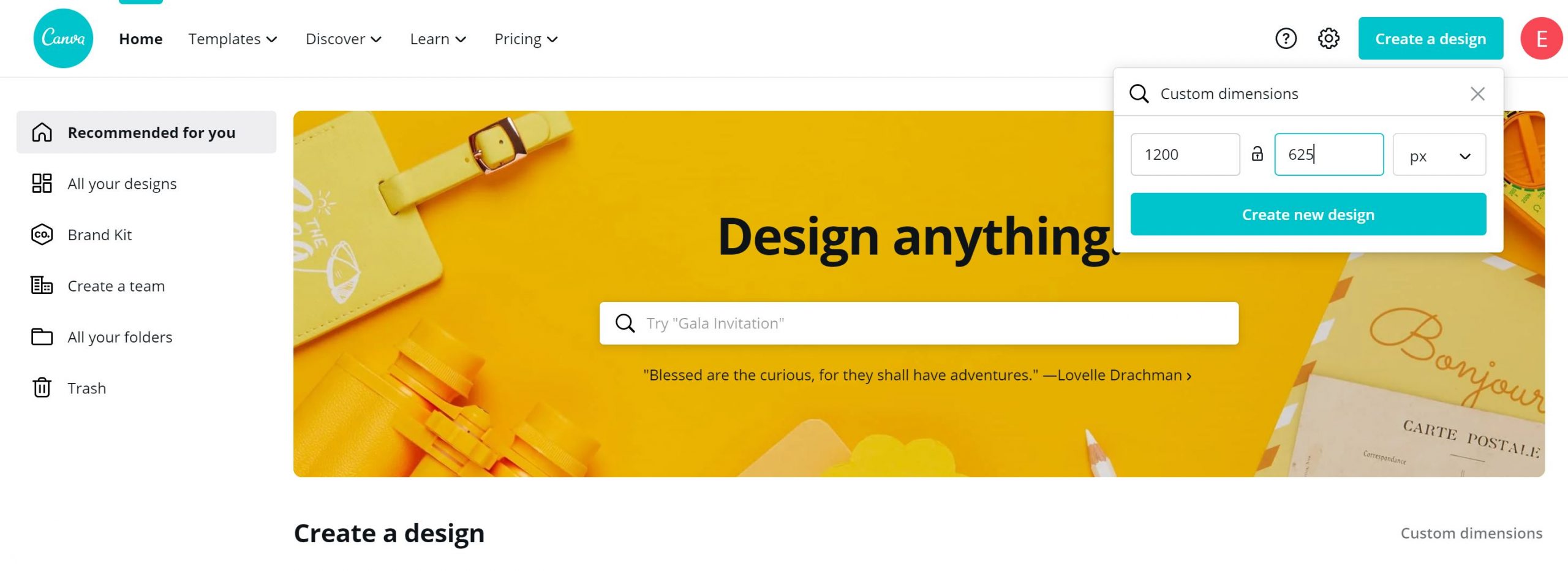
Using Canva to custom-size your images
Adjusting your images to fit custom dimensions in WordPress can be frustrating, and sometimes time consuming without prior instructions. Luckily, Canva is a helpful tool that’s great for resizing your images for your WordPress site. The first step is creating your free Canva account if you don’t already have one. …
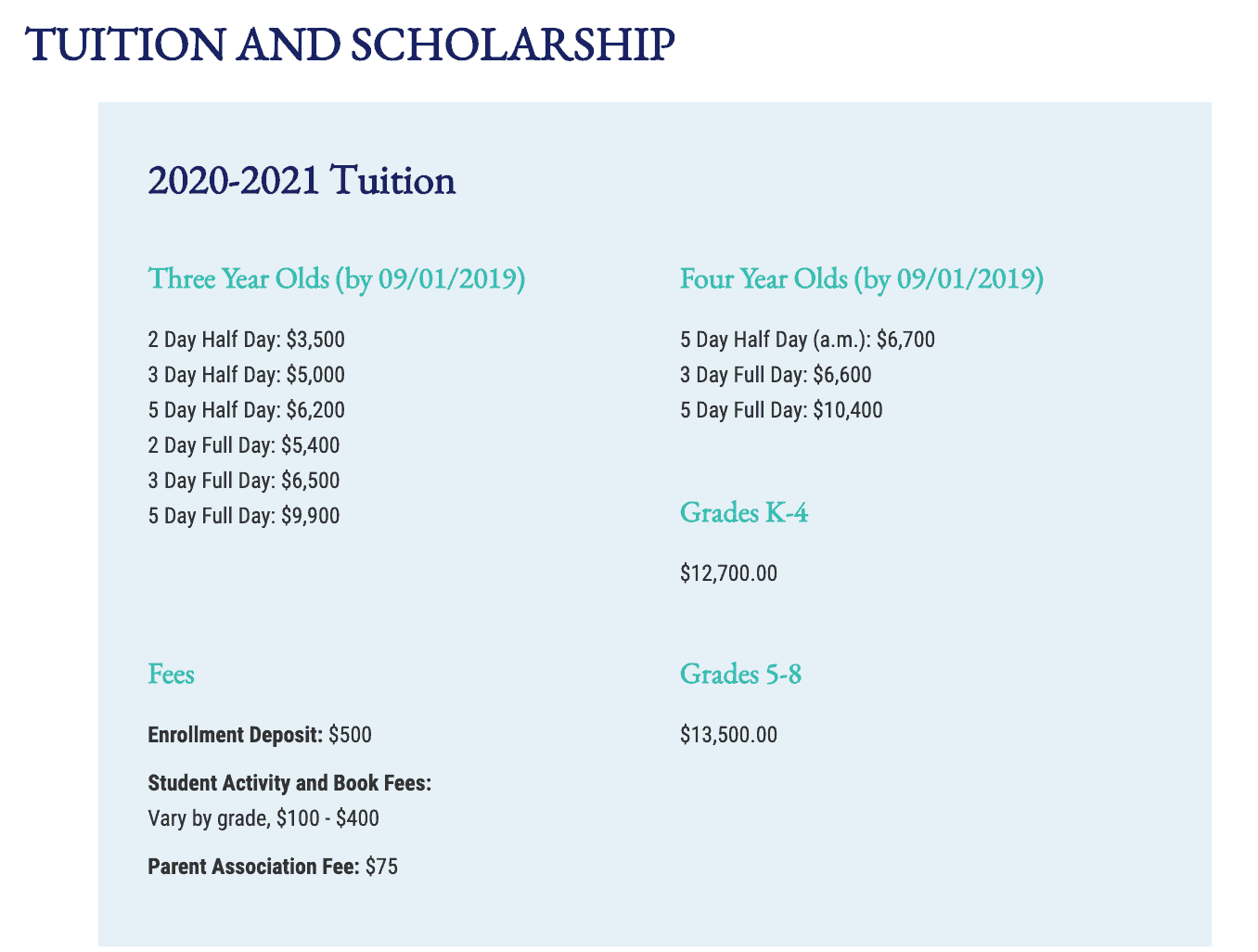
Is Your Private School Tuition Information Updated and Easy to Find on Your Website?
As the summer season begins, parents and families will be planning their finances for the next school year. Families will plan to enroll their children in new schools, switch between different programs, and may stumble upon your website to look at your tuition rates. When they do this, it’s crucial…