Blog
Information to help your organization make a difference.
Our blog delves into the technical, tactical, and inspirational ways to tell your stories beautifully and successfully.
Join our list to get periodic updates and inspirations sent directly to your inbox.
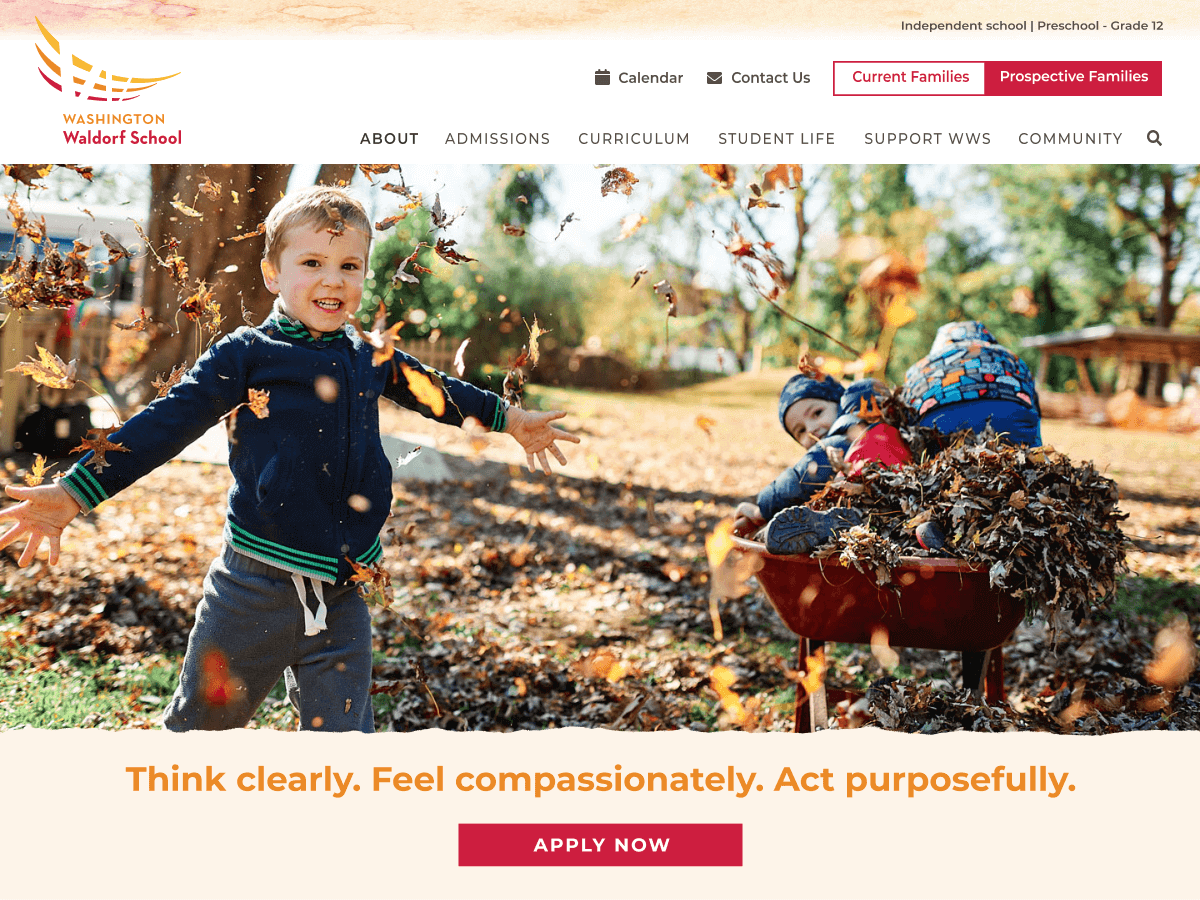
Creating the Best School and Nonprofit Websites with Beaver Builder for WordPress
In the digital age, having an online presence is not just an option; it’s a necessity. For schools and nonprofits, a compelling website is a crucial tool for conveying their mission, values, and impact. However, achieving the best website that’s also easy to manage and affordable can be a daunting…
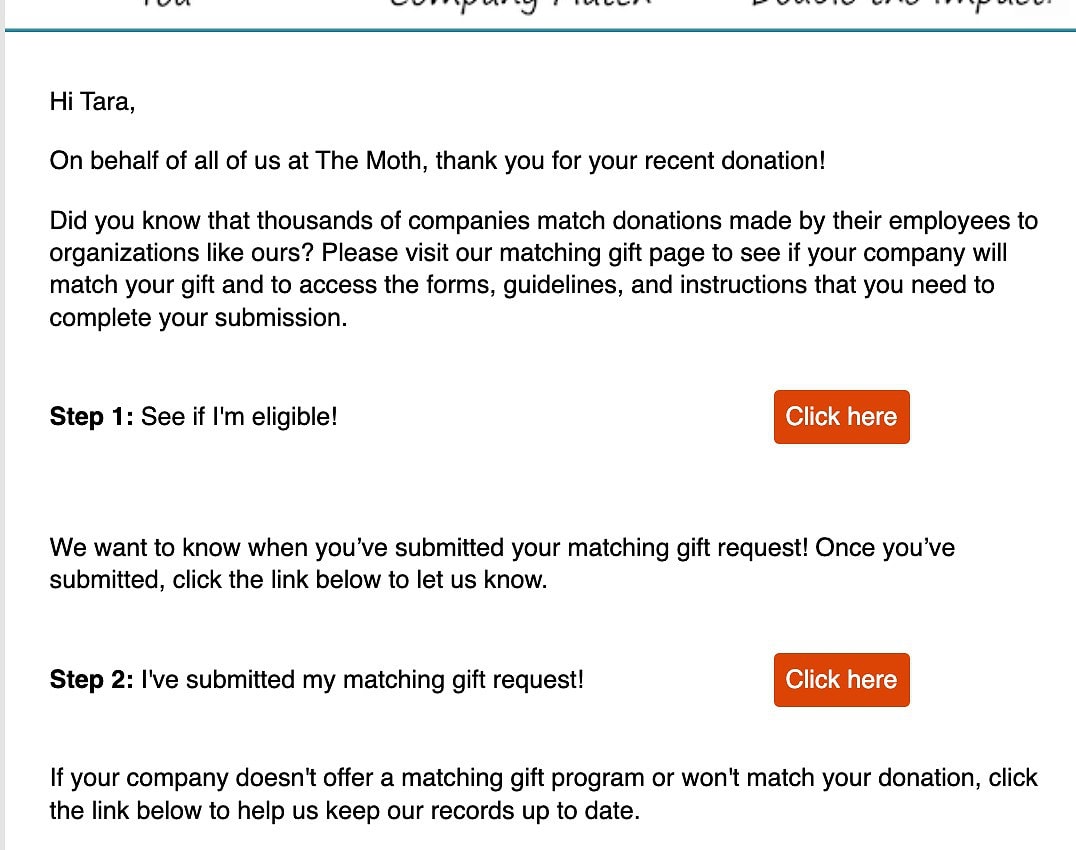
Maximizing Your Impact: The Power of Matching Gifts for Nonprofits
In the world of nonprofit organizations, every contribution counts. Whether it’s a modest donation from an individual or a substantial grant from a foundation, these funds fuel the important work that nonprofits do. But what if we told you that there’s a way to double the impact of each donation…
Easy Improvements For Better School and Nonprofit Website Performance
Before we delve into the specifics of enhancing website performance, it’s crucial to revisit a fundamental rule of website design. The allure of adding numerous bells and whistles to your website, such as videos, animations, and flashy elements can be tempting. However, these embellishments can potentially lead to a negative…
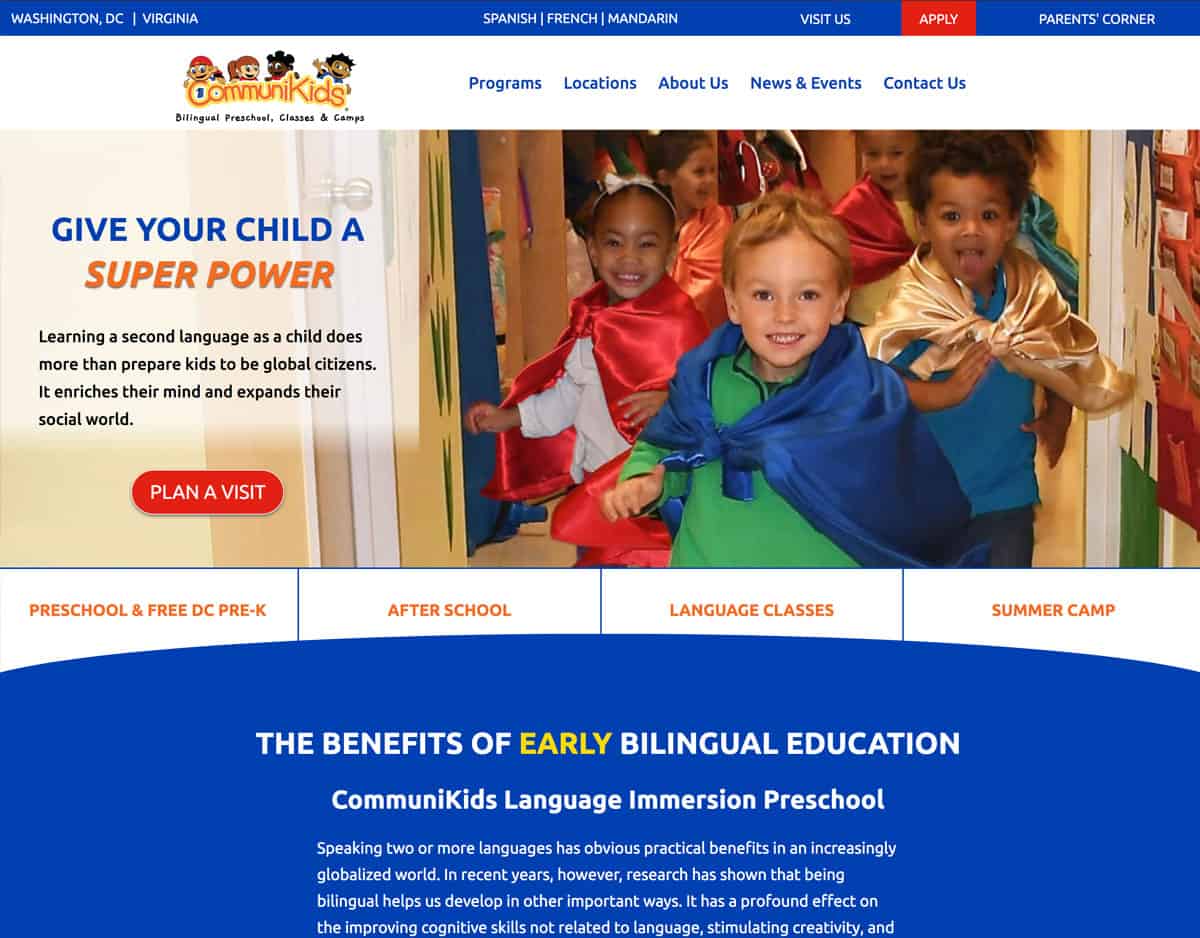
Why Choose WordPress for Montessori and Preschool Websites
A strong online presence is essential for small schools, including Montessori and preschools. A well-designed website not only serves as a gateway for prospective parents and caregivers but also reflects the unique philosophies and values that these institutions uphold. When it comes to building a website that effectively captures the…
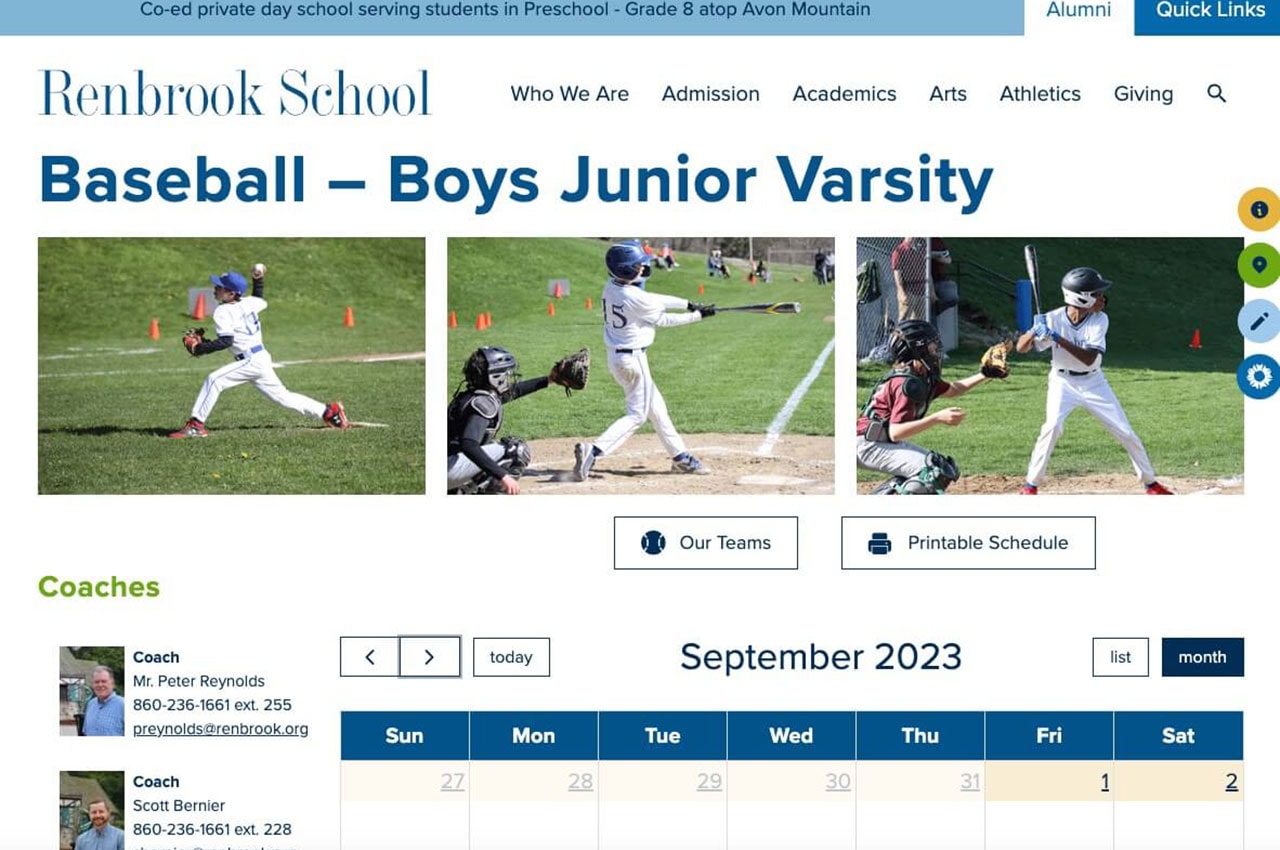
Leveraging APIs in Web Development: Enhancing School Websites with Blackbaud Integration for WordPress
Design TLC is uniquely positioned to integrate the Blackbaud API into a WordPress website for schools. Check out the website we created for The Renbrook School to see an example of how this combination comes to life. Read on to learn more about APIs, and how Blackbaud and WordPress can…
Why I Love Working for Design TLC
by Lauren Krieger, Client & Creative Service Associate As much of my day is spent working, it is important to me that a job provides more than just an income, but an investment in myself; a job that provides inspiration and opportunity for learning and growth, the satisfaction of feeling…
Top 5 Ranking Factors for Local Organic SEO for Schools
Independent school marketers recognize the importance of having a strong online presence to attract prospective students and parents. Organic local search engine optimization (SEO) plays a crucial role in ensuring that schools appear prominently in search results when individuals look for educational institutions in their area. Organic vs. Paid SEO…
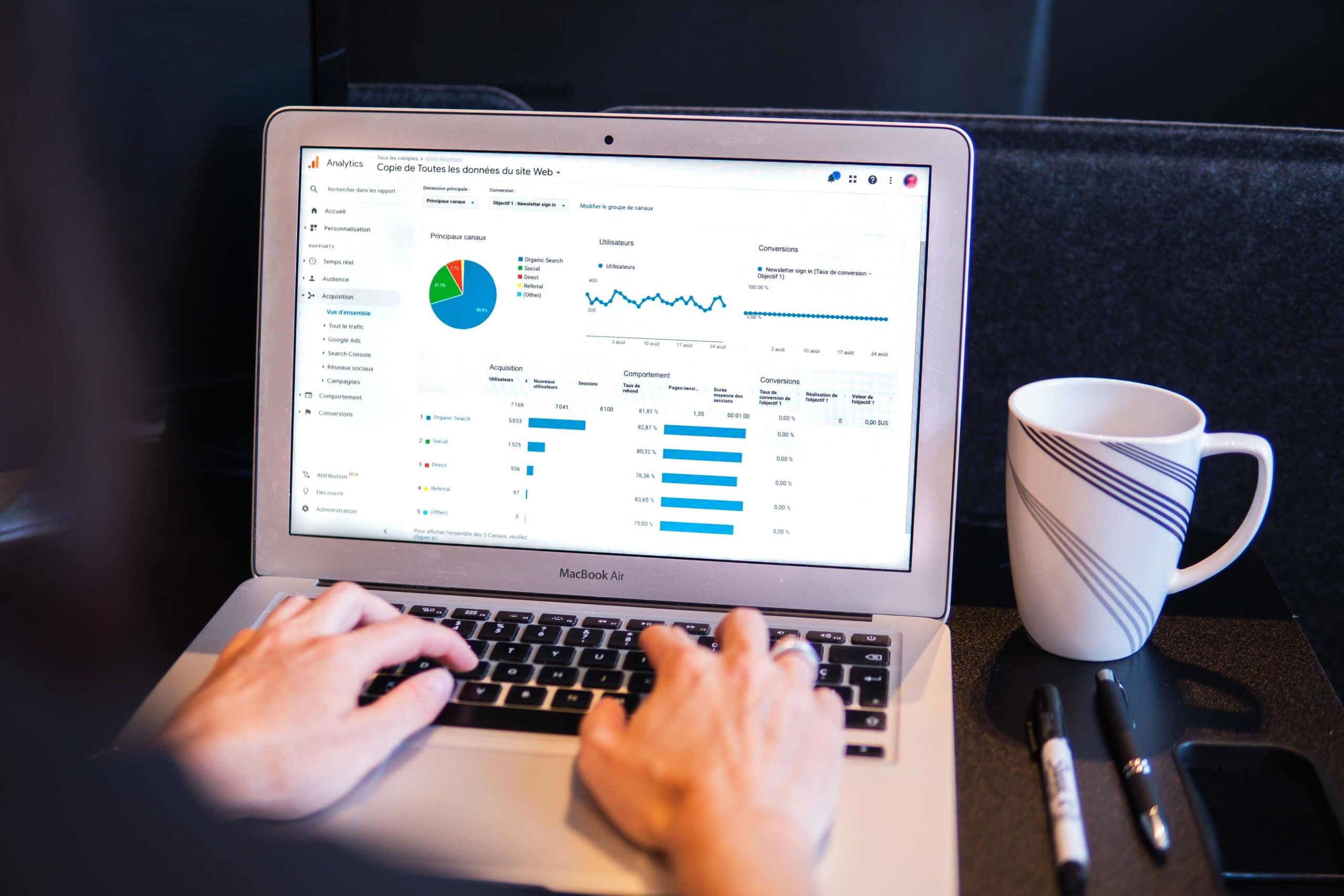
Enhance your small school marketing with Looker Studio and GA4
Data analytics plays a pivotal role in understanding user behavior and optimizing strategies for success— it’s how digital marketers understand what is working and what isn’t in their strategy. There are several tools for tracking performance and analyzing data, including Google Analytics and Looker Studio. Google Analytics has long been…
How much does a school website cost?
Your school needs a new, fresh website. One reason you may be putting this off is because you are worried that a website refresh is more than you can afford— how much does a school website cost? A professional school website plays a huge role in the success of a…
10 Must-Haves for Every Montessori School Website
The Montessori philosophy, focusing on a child’s independence and sense of responsibility, is a unique education option parents often choose for their child. To stand out and effectively engage interested parents browsing your Montessori school’s website, your website must have several crucial elements to take a curious school parent through…
Six WordPress Plugins To Consider for the Best School Website
Did you know that WordPress powers 455 million websites worldwide? Given its popularity, it’s no secret that we think WordPress is the best school website design option! There area number of website platforms available for schools, including proprietary CMS platforms like Finalsite. Since WordPress is Open Source software, this means…
Is Your Small School Website Design Succeeding?
5 Things To Check to Measure School Website Success A high-functioning, effective school website is a must for your small school! While a successful private school website doesn’t have to cost an arm and a leg, it is a significant investment for your school and requires special attention when budgeting…
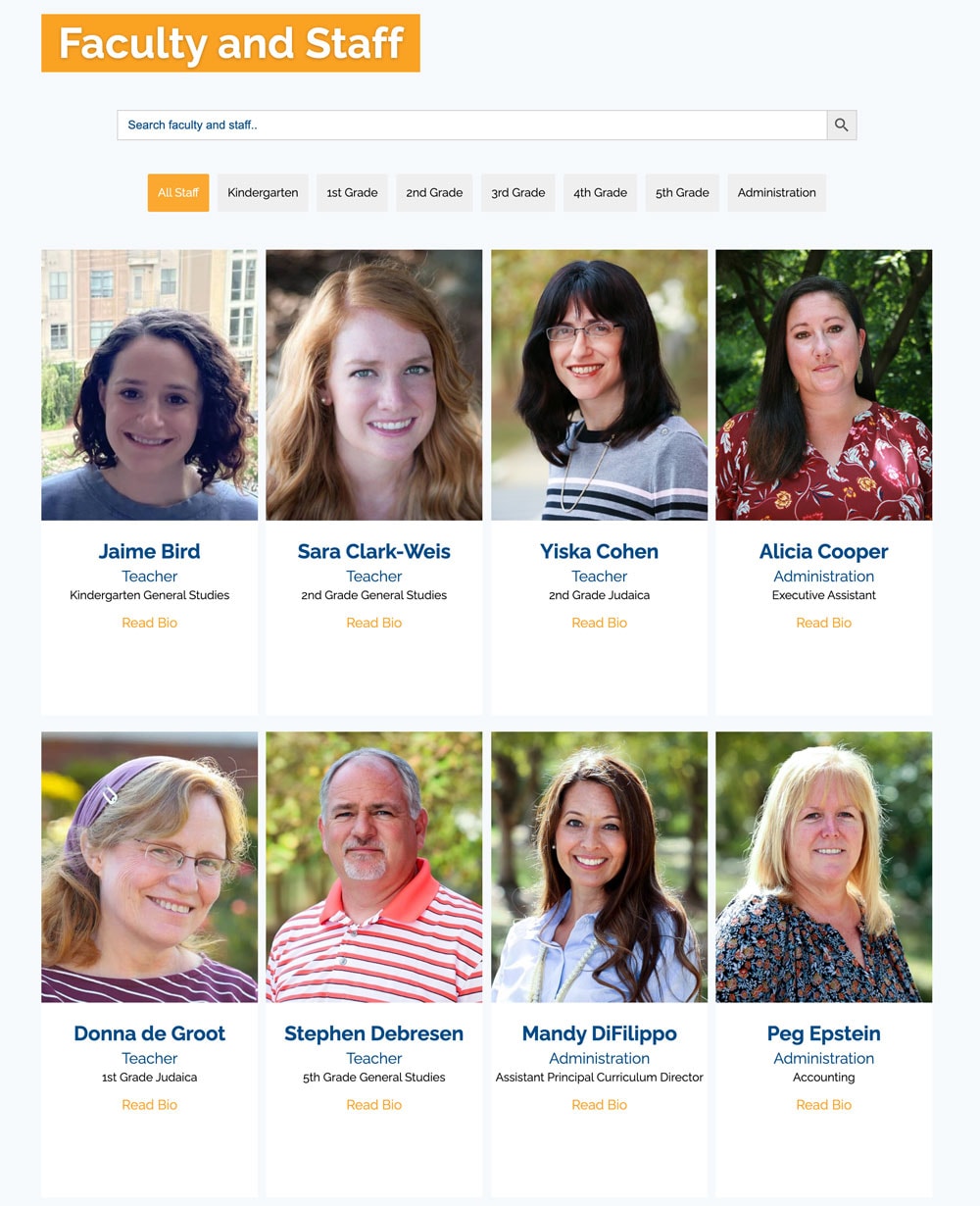
How to Highlight Your Faculty Directory in Your School Website Content
Your school website content should be easy and interesting to navigate, and this includes your faculty and staff directory. Interested parents who may want to enroll their child in your school may spend a significant amount of time scanning through your faculty directory to learn more about your school culture. …
Using Your School Website’s Data to Increase Enrollment
Data is one of the most critical assets to a website— but understanding how to use that data and apply it to your school content marketing and enrollment strategy is key to leveling up your website. Though it may seem daunting to beginners, analyzing website data can be broken up…
Ready for a school website redesign? Read these 5 tips first.
If you are preparing to redesign your small school’s website, congratulations! A school website redesign is a long, comprehensive process that requires strong planning, strategy, and execution to be positively impactful to your school marketing strategy. However, due to the complex nature of a redesign, it is important to prepare…
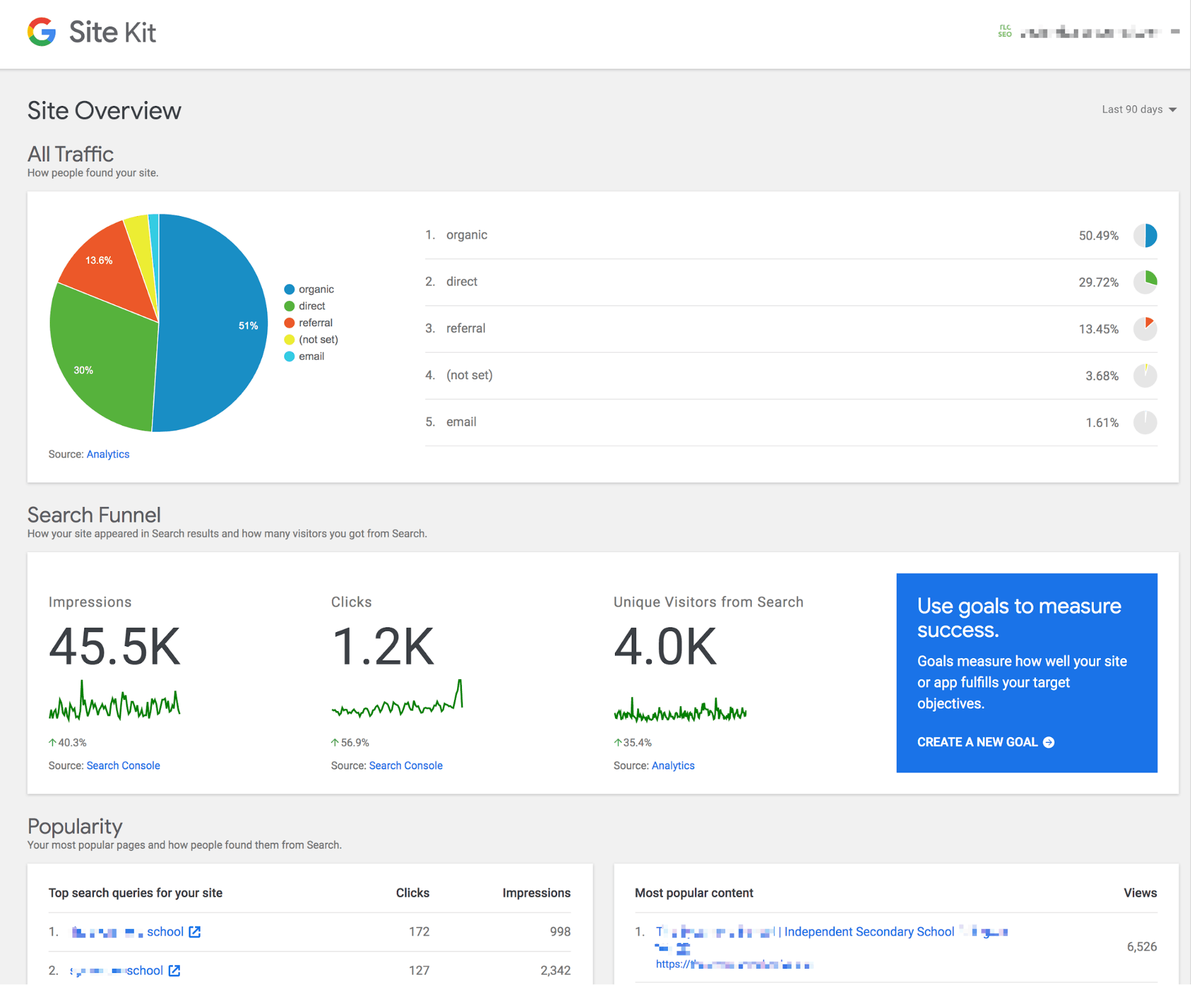
SEO for Schools: Optimizing with Google Search Console
The SEO marketing strategy for your small school or nonprofit organization should have a focus on the traffic and overall performance of your website. Tools like Google Search Console exist to ensure your website’s marketing and SEO strategies are maximized. Unfortunately, most businesses and organizations do not use Google Search…
Google Analytics Basics for Schools, Camps and Nonprofits
We connect all the websites we build to Google Analytics (GA). GA is a free resource that can give you a wealth of knowledge about your website traffic and performance. It is an overwhelming amount of data which can be scary if you don’t have an idea of what to…
How to Increase Enrollment Using Your School Website
Are you trying to increase enrollment at your school or organization? Attracting new prospects doesn’t have to be so hard. We’ll walk you through strategies to increase enrollment through your school website. What Do Parents Want for Their Children? Parents are searching for the right fit for their children. You…
9 Tips for School Website SEO
Parents want to find your website and enroll their children. Your school website needs to stand out in search engines, like Google. We’ll give you our top 9 tips for SEO for private school websites. 1. Fresh content Search engines, like Google, notice when you regularly have fresh content. You…
ChatGPT Prompts to Support Your Small School’s Marketing Strategy
ChatGPT is upleveling the marketing game for many industries, including education. For the busy small school marketer working with limited staffing and resources, ChatGPT could be a lifesaver in developing content like social media copy, blog posts, marketing emails, and more. We recently published a blog post about the potential…