Google Core Web Vitals for your school website

Your website’s user-experience is critical to reaching your long term marketing goals. There are many elements that make up your school or non-profit website’s user experience: site speed, interactivity, responsiveness, etc.
In 2020, Google announced that “Core Web Vitals” would be used as ranking signals in 2021. What does this mean? It means that Google is once again changing up the game and asking for more from websites to measure up in their search metrics and user experience. Core Web Vitals include visual stability, page loading, and interactivity.
What are core web vital signals?
For Google, there are seven page experience signals that measure user experience. They are:
- Loading
- Interactivity
- Visual stability
- Mobile friendly
- Safe browsing
- HTTPS
- No intrusive interstitials
As stated above, Google confirmed that the first three page experience signals: loading, interactivity, and visual stability, will be used as core ranking signals to measure user experience in 2021. Mobile friendly and https have been important signals for a few years.
Why are core web vitals important?
The factors considered as core web vitals are all used to calculate the strength of your site’s user experience, which will help you understand what needs to be adjusted in your SEO efforts. Though user experience does help out with SEO and could get you higher rankings, page experience is just one of the many factors that Google considers for site ranking – it won’t kill your website in the search rankings if your website isn’t the absolute fastest or has an unexpected layout shift. User experience is overridden by quality, interactive content that is tailored to your audiences, so remember to prioritize content first before focusing on web vitals. Matt Kopola of Site District Hosting explains it this way, ”the point of these metrics is really to better quantitatively measure UX for users. And just a few elements of it. They will also evolve. But the point is real user experience.
Diving into each core web vital signal

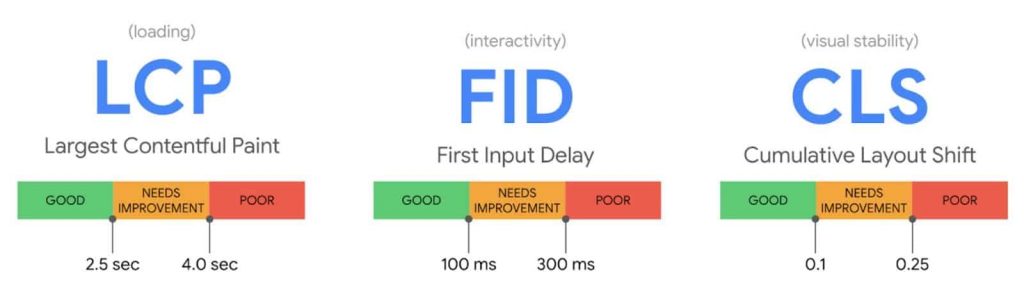
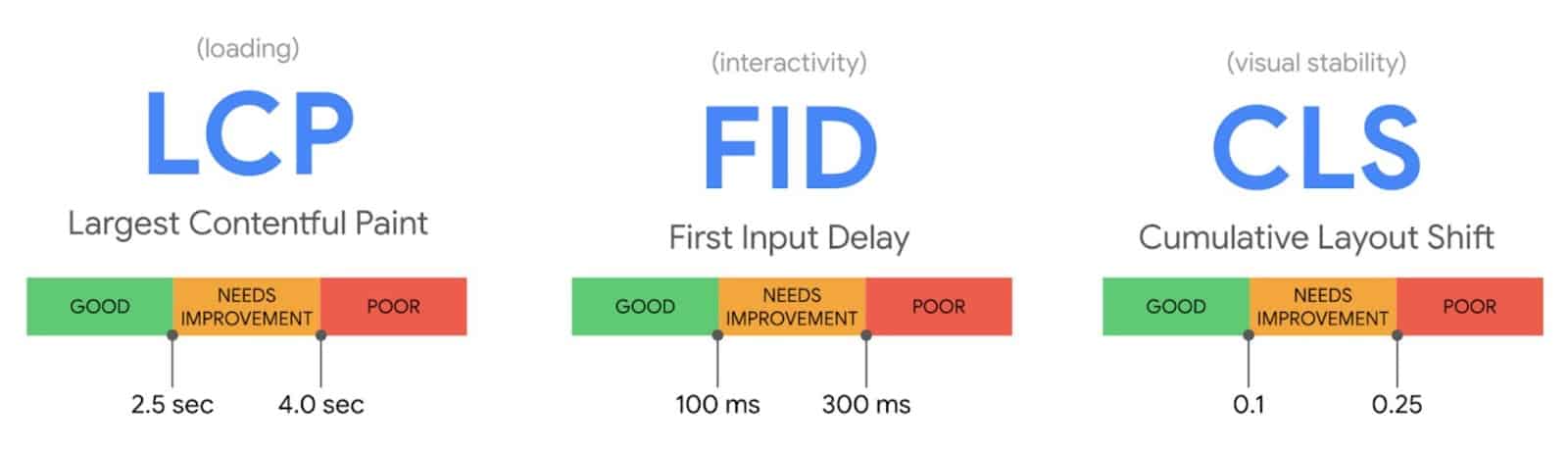
Largest Contentful Paint
Largest Contentful Paint (LCP) means the time it takes for a webpage’s content to load. In other words, how many seconds exist between clicking a link and seeing most of the webpage’s content. The ideal timeline or this is 2.5 seconds or faster. LCP measures the time taken to open a webpage, rather than other factors that measure what content pops up first.
Hitting 2.5 LCP speed can be challenging for sites that have a lot of interactive features, or sites that are just large in nature. High resolution images, sliders, nteractive calendars, and other multimedia like videos can all impact your site’s LCP. Interactive content and multimedia are fantastic, but there has to be a boundary so your page speed isn’t impacted.
It’s hard work to figure out which elements are necessary to get your message across, and which elements are excess. It takes more than downloading a CDN to clean up the LCP, you must remove elements and fiddle with the coding to truly optimize the LCP of your site. It’s important to have an experienced web designer on your side through this process, contact us for help with this!
If you aren’t confident in your coding abilities, there are a few simpler ways to adjust your site’s LCP:
- Remove larger elements on your page. Google PageSpeed Insights will tell you which elements are slowing down your site speed the most.
- Install lazy loading. This means images and other multimedia elements will only load if the user scrolls down far enough to view the images.
- Upgrade your web hosting. Stronger hosting positively impacts your site’s loading times.
First Input Delay
Onto the next web vital. First Input Delay (FID) means how long it takes your site to become interactive, and how quickly a user to interact with your page; ideally, this time frame is less than 100 ms. This is important to Google’s metrics because it measures how real-life users really interact with your website.
It takes hard work to implement interactive content in your website, and it’s important that your website is as responsive as you can build it. Despite having great scores for interactivity, we have to ensure that users are engaged quickly and are participating with the content fast. What exactly do we mean by interacting? A user can interact with a web page by:
- Filling out a contact form
- Filling in their email
- Clicking a link
- Clicking on a drop-down menu
In a sense, FID is a sort of speed score because it tracks how quickly your site becomes interactive; however, it’s a two-part measurement because the real inquiry is how fast your users are engaging with your content. FID is important for sites with elements like navigation menus, sign in or log in forms. It’s incredibly frustrating for a user to wait for their login form to load, and that can impact future page views, which will negatively affect SEO.
There are a few simple ways to help improve your site’s FID score:
- Use a browser cache extension. This helps your browser go through Javascript tasks and load content a lot faster.
- Remove third-party scripts. Though scripts like Google Analytics and heatmaps are helpful for collecting data, all non-critical third-party scripts should be removed to preserve FID. On WordPress websites, you can use the plugin Asset Cleanup to remove scripts from pages where it is not needed.
- Defer JavaScript: Deferring JavaScript on a page is key for FID so users aren’t waiting for the browser to load, and users won’t lose their interest and will still be inclined to interact with the page. There are WordPress plugins for this too.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) measures the stability of a page’s layout as it loads, tracking how many unexpected layout shifts occur on one page during loading time. How fast is everything stable?
If elements on your page move around and shift as the web content loads, this is bad for your CLS score. It’s important to prioritize element stability so users don’t have to dig around your site after it loads, looking for links and re-learning images and multimedia elements. This is especially crucial for the mobile version of your website – it’s hard enough for user’s to go through websites on their phones, they need quick loading times with a stable layout so they aren’t pinching in and out, looking for the content again once it loads. Images without defined sizing, advertisements, and other animations and videos can negatively affect CLS.
Here are a some simple ways to fix your site’s CLS:
- Avoid sliders/slideshows. Not only do they slow down your website and increase CLS, research also shows that people do not wait to watch these sliders, and instead scroll past them.
- Set distinct attributions for image sizing. This way images won’t change on the fly as a page loads, and the user will know what to expect size-wise as they’re waiting.
Tools to measure and support core web vitals
Before you decide to track your core web vitals, are you curious about your knowledge on the topic? Take this Google quiz to determine how much you know about core web vitals.
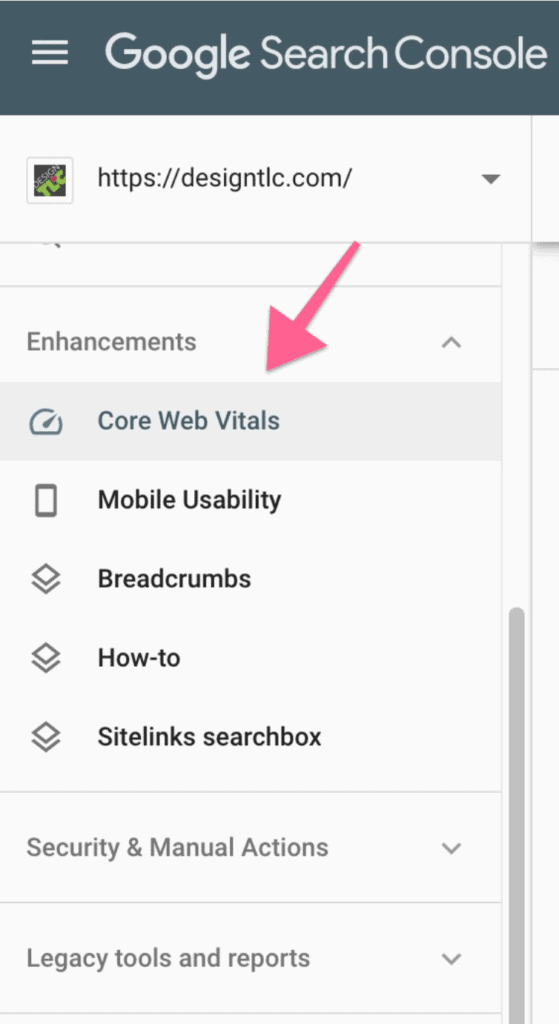
There are a few ways you can check on your website’s core web vitals. First, you can check them in Google Search Console. Search console tools help you track metrics for site speed, UX performance, SEO, and site issues. You can also use Google PageSpeed Insights to learn more about your site’s page speed loading data.

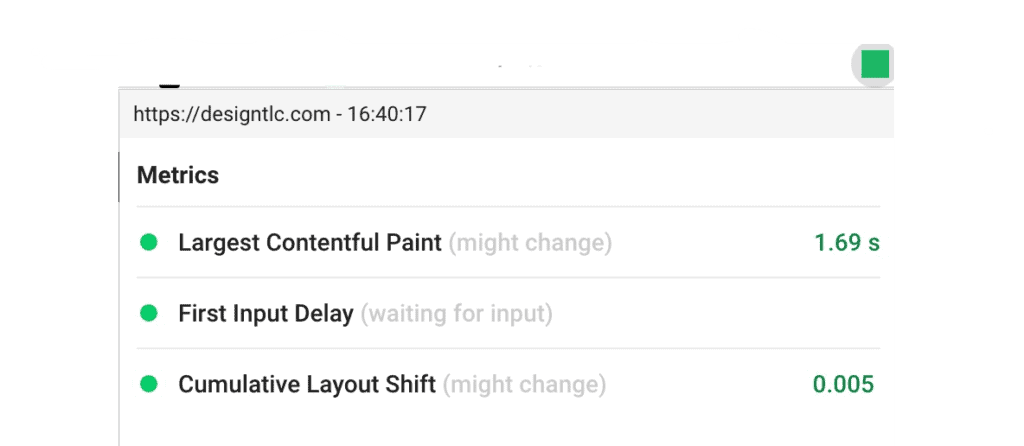
Another option is installing a Google Chrome extension called Web Vitals. This extension exclusively measures Cumulative Layout Shift, First Input Delay, and Largest Contentful Paint.

Additionally, if you want to commit to a stronger, more long term tracking option, we recommend two free testing tools.
Check out GTMetrix. GTMetrix is a platform (now powered by Lighthouse) that tracks your web vitals data and KPIs. Depending on the paid plan you subscribe to, you can have access to some extremely detailed insights that can boost your SEO efforts and get your website’s user experience metrics where you want them to be.
Web Page Test is another good testing tool which breaks down your score and includes Core Web Vitals metrics.
With either of these tests, you can dig into the results to see what elements are slowing down your website or causing CLS issues. This will help you or your website developer work on fixing these things wherever possible.
Poor scores in these Core Web Vitals means poor user experience. However, as stated above, these are just a few metrics that will help you track user experience for your SEO. These metrics will evolve over time and we will continue to gain strong metrics for user experience.
How does your website measure up?
Wondering how your site performs for some important metrics and website elements and best practices? Take this website test and receive a free chat with Tara to go over your results.
Free School WordPress Website SEO Workshop!