Tips for building your school website sitemap

Editing a website or completing a site overhaul and starting from scratch is a long process that has multiple steps, including creating a sitemap for the website’s organization. If you’ve been tasked with building your school website sitemap, you may be wondering how to create one effectively. Here are a few guidelines to follow that should help you through the process of building a functional sitemap for your school website.
Understanding sitemaps
What is a sitemap?
A sitemap is a list or structure of the web pages included in your website. Essentially, it’s a plan or framework that your site is built out of. It can be organized in a variety of ways, including simple bullet points:
- Home
- About Us
- Our Team
- Our History
FAQs
- Services
- Service 1
- Service 2
- Service 3
- Contact
- Careers
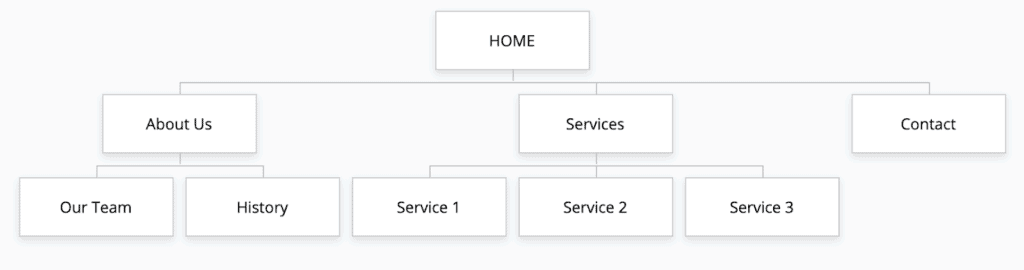
A sitemap can also be visually organized in a diagram:

Why does your school website need a sitemap?
Your school website needs a sitemap because it’s a key strategy in your website development plan. A sitemap will reassure you that your pages are well organized and well structured to make the website design process easier on your web developer.
How your sitemap is structured will impact how search engines like Google and Bing crawl your website. It’s important that your sitemap is structured well and contains all of the necessary metadata so it’s easy to navigate your site once users find it online. In other words, your sitemap is important for your school website’s SEO.
Key tips for building a sitemap
Review your analytics
Your first step in creating a sitemap for your website is taking a look at your past analytics. Take note of where your site visitors are hovering on your web pages (use a heat map for this), what content they interact with, etc. This doesn’t have to necessarily be a deep-dive project, but it’s important to note what pages on your website are most popular and get the most visits, even the pages are older. Google Analytics is a great tool to utilize for this task. Once you recognize which pages are the most popular, make sure you include them in your new sitemap. Your site visitors aren’t looking for the bells and whistles built into your website, they’re looking for functionality.
If you’re looking for opinions outside of the data analytics realm, check in with your school’s PTA or board members, or send a survey around to parents to collect their thoughts on the pages they use most on your website. Then, take their feedback into consideration when building the sitemap. You can also do some user testing to get a really unbiased analysis of your website. TryMyUI has a free trial that gives you 5 recorded user tests.
Keep it simple
Website visitors can be frustrated if navigating a website is too difficult. This tip is focused on the language you’re using when designing your site; perhaps the link names aren’t clear, or there are links that send site visitors to the wrong page. Perhaps the entire site’s language is unclear: for example, your contact page link is titled “Talk to us” instead of just “Contact.”
A tip to keep in mind while building out your sitemap is to keep things as simple as possible, especially with the language used on your website. For example, if your school has multiple campuses, make sure you refer to each building uniformly to avoid confusion.
Do your research
Before you get going, try doing a scan of what other people in the field have done for their sitemaps. Crafting a functional sitemap doesn’t need to be your most creative piece of work, and it’s not always the place to build something crazy or out of the ordinary. It’s okay to peek at what others have created so you can be sure your design is functional, effective, and efficient. User-interface research has shown time and time again what works and what doesn’t; even though it may be simple and reused, it’s best to follow the science.
Create an outline
The root of any website sitemap is a solid, well-organized outline. A great starting point is just mapping out a basic structure on a piece of paper to get all of your thoughts down before the information becomes overwhelming. Then, transfer it to a shareable document that all of your team can access and make changes to. After the brainstorming phase, it’s all about refinements until you plug the sitemap outline into your sitemap builder or page list.
Helpful tools for building a sitemap
Building a sitemap may seem like a daunting task; luckily, there are many tools available (ranging from free to reasonably-priced) to make the process easier for you. To learn more about the actual process of creating a sitemap, check out our blog post.
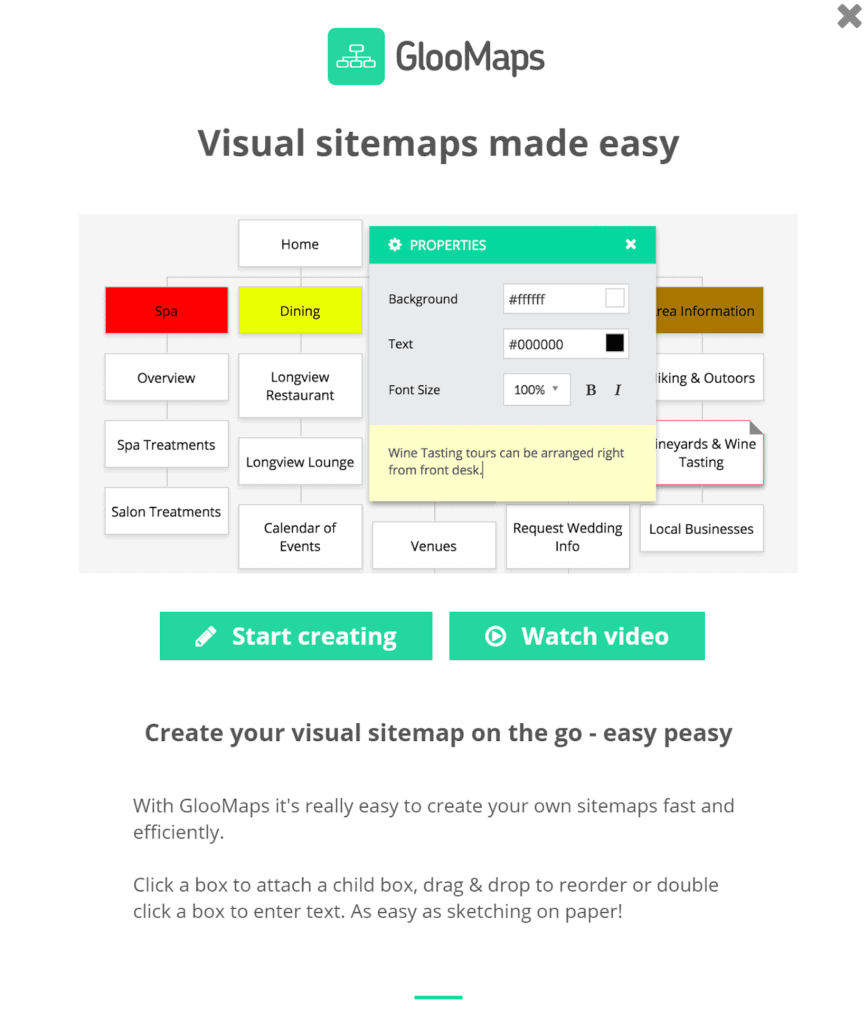
Gloomaps
Gloomaps is a sitemap developer that allows you to build your sitemap in a drag-and-drop format. The software is free to use, no user account needed, and your sitemap is saved on the website for up to 14 days after creation (unless you revisit the site before then). The site’s easy navigation and simple sitemap structuring instructions makes Gloomaps a solid resource for your sitemap building needs.

There is a helpful guide of sitemap shortcuts for you to access and your finished sitemap can be exported into a PDF, PNG or an XML file. It can also be exported directly into Gloomap’s UX prototyping tool HotGloo. Your sitemap can be viewed in several different formats: Map view, Outline view, or Matrix view, so you have some options when it comes to how you want to build the sitemap out.
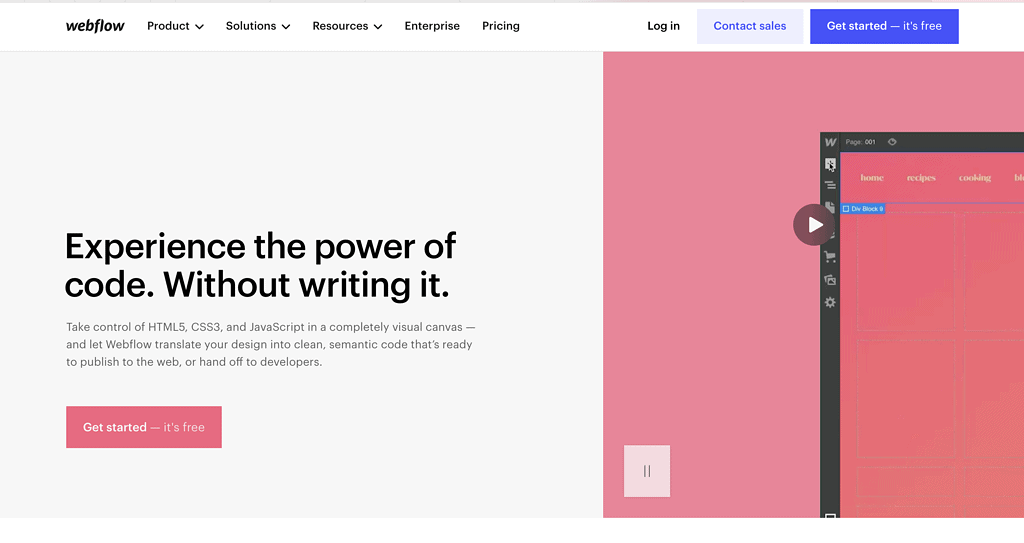
Webflow
Webflow is another strong resource to utilize for building a sitemap. In comparison to Gloomaps, this program may cost you money depending on which plan you choose; however, a sitemap can be built through Webflow for free as well. There are different plans for basic sites, individuals, teams, and e-commerce websites. To access Webflow for free, you can try the free plan and build your sitemap through one of your two free projects.

Webflow is also a great tool because of the website’s blog, crashcourse, and other published resources that will guide you through the sitemap building process and make it easier for you. Additionally, you can hire a “Webflow Expert” to guide your project.
FlowMapp
Another online tool for building a sitemap (and more!) is FlowMapp. FlowMapp is a UX tool that allows you to create a live sitemap that you can share with your entire team. This is helpful to receive feedback as you are building. Users are able to use an easy drag-and-drop function to structure their sitemaps, and save any templates they create into a library.

Additionally, users can plan out the actual content details of each web page in the sitemap. FlowMapp does cost money, but there is a plan that allows one project with up to 50 pages of your sitemap for free.
Contact us
Creating a sitemap for your website not only makes your website more organized, but it also boosts your SEO. We can help make the process easy and effective. Contact us today to schedule a free 15-minute consultation so we can discuss your sitemap needs!