The Power of Storytelling in Nonprofit Website Design
It is important for nonprofit organizations to create compelling websites that communicate their mission, engage supporters, and inspire action. While data, facts, and statistics are essential, they often fail to move people emotionally. Storytelling, on the other hand, has the unique power to humanize causes, bridge connections, and build empathy. When thoughtfully integrated into nonprofit website design, storytelling can turn passive visitors into dedicated advocates and donors.
This post will explore how storytelling can transform nonprofit websites, offering practical tips and examples of how to harness this powerful tool to enhance engagement, deepen relationships, and drive action.
Why Storytelling Matters for Nonprofit Websites
Humans are hardwired for stories. They help us make sense of complex issues, convey emotions, and connect with others on a deeper level. For nonprofits, storytelling is not just a way to explain what they do—it’s a way to inspire people to care.
When a website visitor encounters a story that resonates with them, it sparks an emotional connection. Research shows that emotional engagement is a key driver for charitable giving, and people are more likely to donate when they feel personally connected to a cause. A well-told story, whether about a beneficiary, a volunteer, or an impactful event, puts a human face on the work of a nonprofit and helps visitors visualize how their support can make a real difference.
Incorporating storytelling into nonprofit website design is a strategic approach to communicate your organization’s impact, values, and vision in a way that is both relatable and compelling. It's not just about explaining your mission but helping people feel it.
The Elements of Effective Storytelling in Web Design
To harness the power of storytelling on a nonprofit website, it’s essential to understand the key elements that make stories compelling. Here are five core components of effective storytelling and how they can be incorporated into web design:
Authentic Characters: Every story needs a protagonist—someone who embodies the mission of the nonprofit. This could be a beneficiary whose life has been transformed by your work, a volunteer who has dedicated their time to the cause, or even a donor whose contribution has made a tangible impact. Highlighting real people with authentic experiences gives visitors someone to relate to, making the cause feel personal and urgent.
- Design Tip: Use high-quality photos or videos of these individuals prominently on your homepage and landing pages. Pair visuals with short, impactful snippets of their stories, drawing visitors in to learn more.
Conflict and Resolution: At the heart of every compelling story is conflict—the problem that needs solving. For nonprofits, this could be an issue like homelessness, hunger, climate change, or access to education. The resolution is the work your organization is doing to address these problems, and how supporters can help solve them.
- Design Tip: Break down the challenges your nonprofit faces and present them in clear, digestible sections on your website. Pair the problem with the solution, showing how your organization is tackling the issue and how visitors can contribute. Infographics, statistics, and visuals can help illustrate both the scope of the problem and your impact.
Emotional Appeal: Emotions drive action. Whether it’s empathy, hope, anger, or inspiration, storytelling in nonprofit websites should aim to elicit an emotional response. Engaging emotions encourages visitors to take the next step—whether it’s signing up for a newsletter, making a donation, or volunteering their time.
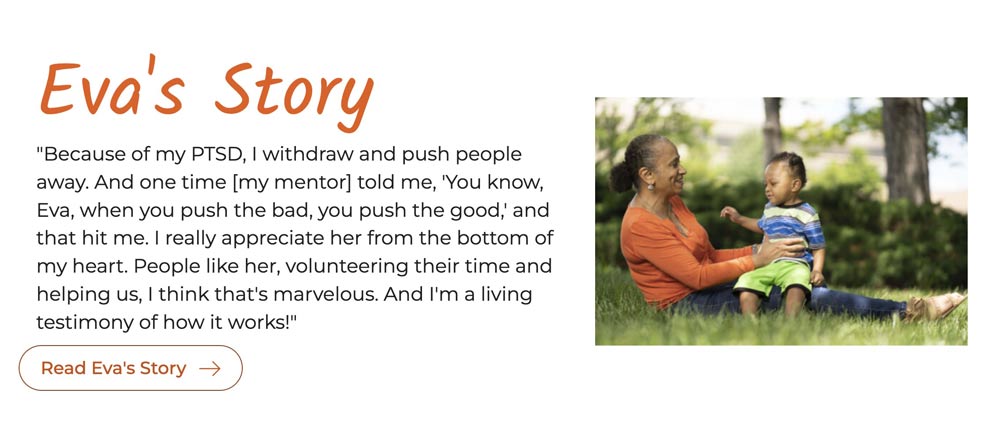
- Design Tip: Use evocative language and visuals that resonate emotionally. For example, include images or videos that show both the need and the positive change your nonprofit brings. Testimonials from those who have benefited from your work or messages from passionate supporters can also be powerful tools for building an emotional connection.
A Clear Call to Action: Every story should lead to action, and for nonprofits, that means prompting visitors to get involved. The storytelling on your website should guide users toward a specific action, whether that’s making a donation, signing a petition, or attending an event.
- Design Tip: Integrate bold, clear calls to action (CTAs) throughout your site. Each story section should naturally flow into a CTA, making it easy for visitors to take the next step. Consider using donation buttons, volunteer sign-up forms, or event registration links prominently alongside the stories you tell.
Consistency and Cohesion: The stories you share across your website should align with your brand’s mission and messaging. Whether it’s through blog posts, videos, social media feeds, or campaign pages, every element should feel cohesive and reflect the values of your nonprofit.
- Design Tip: Use consistent branding, color schemes, and typography to tie your storytelling elements together. This not only creates a visually appealing website but also reinforces the idea that all the stories you’re telling are part of a larger, unified mission.


Storytelling Formats and Strategies for Nonprofit Websites
There are many ways to tell stories on your nonprofit website. Depending on your audience and resources, you can use a combination of formats to create a multi-dimensional storytelling experience. Below are some effective storytelling strategies and formats:
Video Stories
Video is one of the most impactful storytelling tools available to nonprofits. A well-produced video can convey emotions and narratives quickly and effectively. It’s especially useful for showcasing the personal journeys of beneficiaries, volunteers, and staff members.
- Design Tip: Place videos on key pages of your site, such as the homepage, donation pages, or campaign pages. Consider creating a series of short, engaging videos that tell the story of your nonprofit from different perspectives. Use captions or text overlays to make videos accessible to all viewers.
Impact Stories and Case Studies
Highlighting specific stories of how your nonprofit has made a difference can be a powerful way to showcase your impact. These can take the form of case studies, where you outline a challenge, the actions your nonprofit took, and the outcome.
- Design Tip: Dedicate a section of your website to “Impact Stories” or “Our Stories.” Include both written stories and visuals (images, infographics, or videos) to give visitors a clear understanding of the real-world changes your organization is driving.
Interactive Storytelling
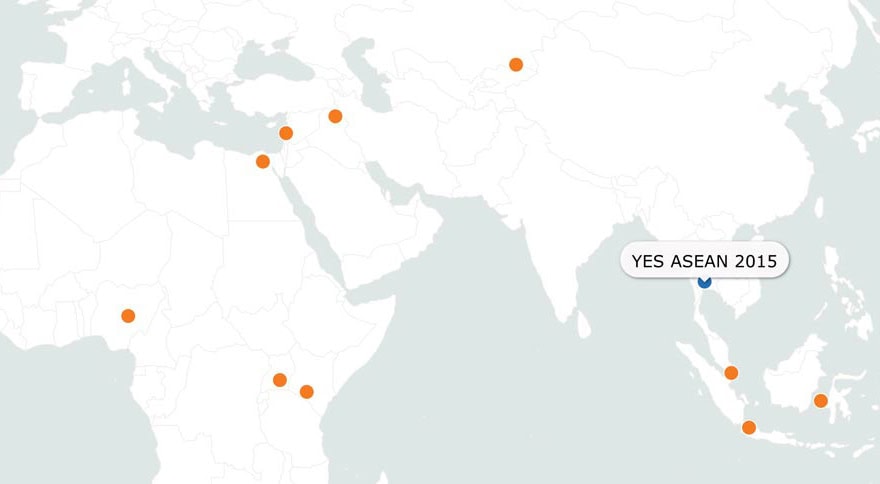
Interactive content allows website visitors to engage with stories in a more personal way. Quizzes, maps, or interactive timelines can guide users through a narrative, making them feel more connected to your cause.
- Design Tip: Consider developing an interactive map that shows where your nonprofit is making an impact, or an interactive timeline that traces the history of your organization and key milestones. This creates an immersive experience, encouraging users to spend more time on your site.
Blog Posts and Articles
Your nonprofit’s blog can be a powerful platform for storytelling. Use it to share updates, personal stories, and behind-the-scenes looks at your organization’s work. Regular blog posts help maintain engagement with your supporters and provide fresh content for your audience to explore.
- Design Tip: Make sure your blog is easy to navigate, with clear categories that help users find stories that interest them. Use storytelling techniques in your posts—focus on individuals, highlight challenges and successes, and always include a call to action.
Testimonial and Quotes
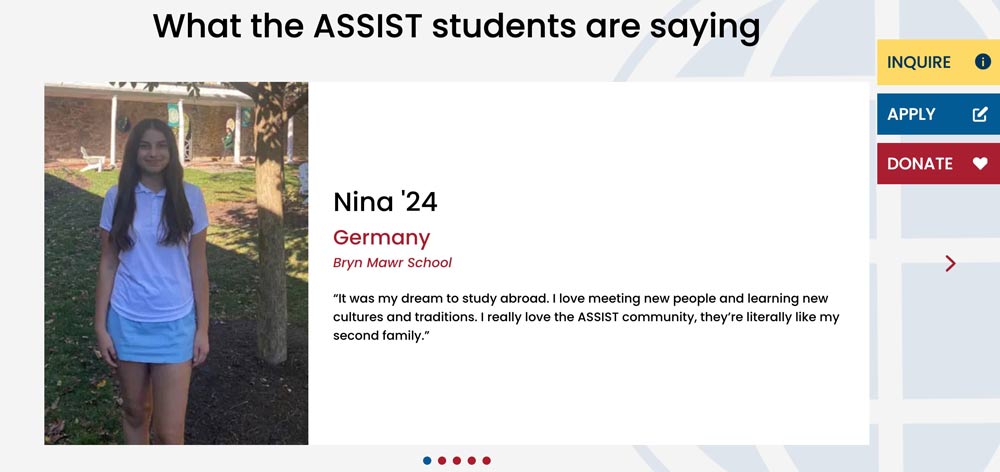
Sometimes, the most compelling stories are the simplest. Testimonials from beneficiaries, volunteers, and donors can provide a quick, yet powerful, endorsement of your nonprofit’s work.
- Design Tip: Scatter testimonials throughout your website, placing them on pages where users are likely to consider taking action (such as the donation page). Pair the quotes with photos of the individuals to make them feel more personal and authentic.
The Role of Design in Supporting Storytelling
Good design is essential to storytelling. If your website is cluttered, confusing, or visually unappealing, visitors are unlikely to engage with your stories, no matter how compelling they are. Here are a few design principles to keep in mind when integrating storytelling into your nonprofit website:
Simplicity: Keep your design clean and uncluttered. This allows your stories to shine without overwhelming visitors.
Hierarchy: Use a clear content hierarchy to guide users through your stories. Break up text with images, use headings to differentiate sections, and make CTAs stand out.
Accessibility: Ensure that your stories are accessible to everyone, including people with disabilities. Use alt text for images, provide captions for videos, and design your site with accessibility best practices in mind.
Conclusion
The power of storytelling in nonprofit website design cannot be overstated. It’s a tool that can transform your online presence, making your cause feel personal and urgent to visitors. By integrating authentic narratives, emotional appeal, and clear calls to action into your website design, you can deepen your connection with supporters and inspire them to take meaningful action.
Ultimately, storytelling is what turns passive website visitors into engaged advocates and donors who are invested in your mission.
Cover photo via Aspire Afterschool Program.