A Little (Smushed) Bird Told Me: Regenerate Thumbnails Saves The Day

Have you ever had images “suddenly” look distorted on your WordPress website?
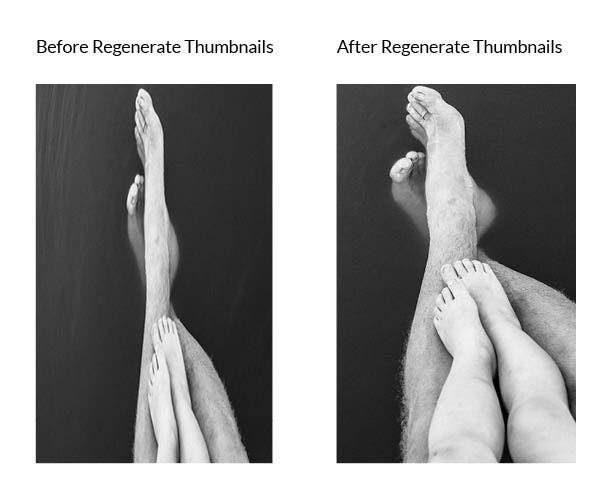
The other day, I changed my theme to edit an image size in my functions.php file, as well as the corresponding style.css properties. When I did that, the images I was targeting were successfully cropped to the correct size, but some of them were distorted – the image looked “squished” in the image area box.
After a moment’s thought, where I considered I was going to have to edit the css and troubleshoot, I remembered … REGENERATE THUMBNAILS!
[Tweet “I remembered … REGENERATE THUMBNAILS!”]
And … voila! Like magic my problem was solved moments later and I felt like a rock star!
The plugin Regenerate Thumbnails is a tool that I never paid much attention to. I used it occasionally when directed to by theme instructions. (Pretty Darn Cute Designs, a great place for really nice Genesis themes, is a theme shop I used to work with before designing my own themes. I believe it was when using their “Swank” theme that I first heard about the Regenerate Thumbnails plugin.)
The plugin’s description sums it up: “This is very handy if you’ve changed any of your thumbnail dimensions … after previously uploading images or have changed to a theme with different featured post image dimensions.”
You can target specific images, or your entire Media Library – it IS a very handy tool to keep in your toolbox and in the back of your mind when your images don’t look right!

PS … If you’re wondering how to edit your image sizes, or to add a new one, in your functions.php file, here are the detail in the Codex and here’s a quick tip for using it with a Genesis theme …
Notes:
“True” will crop the image. If you do not specify “true” the image will be resized proportionally … after you regenerate the thumbnail.
When setting a crop position, the first value in the array is the x axis crop position (width), the second is the y axis crop position (height).