Make Sure Your School Website Design is Mobile Friendly
Does your school website design make it easy for users to navigate on their smart phone or tablet?In the last decade, the world of website design has changed dramatically, mainly due to increased use of the smartphone. In 2018, 52.2% of all website traffic originated from a smartphone. No longer do designers have a large, horizontally-oriented screen on which to showcase their snazzy ideas. Space on a mobile device (which is small and tall) is at a premium. Users on mobile devices don’t want to navigate through a series of menus. Scrolling is the way to go in the mobile world. So how do you adapt your school website to a mobile-friendly environment?
We’ve come up with 10 considerations to help you design or redesign your school website for mobile:
- Does it pass the Google Mobile Friendly Test? At a minimum, make sure your website passes this test.
- Make sure your website design is coded for various screen sizes, or “breakpoints.” A breakpoint is the technical term for the settings that tell a browser how to layout a webpage on different screen widths. Websites need a minimum of 3 breakpoints — one for each type of device (mobile, tablet, and desktop).
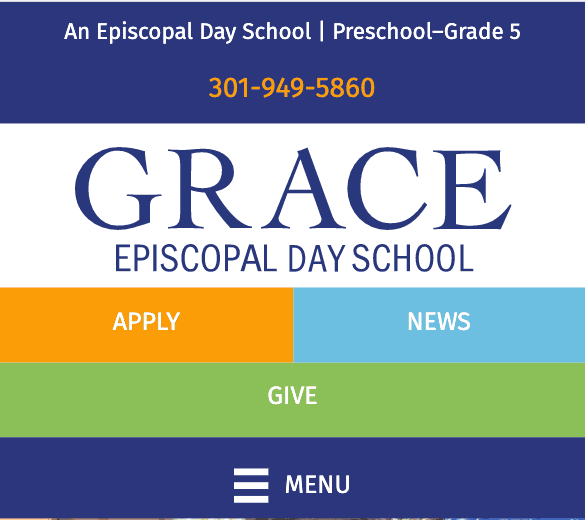
- Put the most used and important information at the top and make it clickable. Phone numbers and address/directions are often the top things people look for on the mobile version of a website. If this is true for your business or organization, be sure to make the phone number clickable to dial the call, and make the address a clickable map link.

- Make it easy to navigate. Use the “Menu” label instead of or next to the ‘hamburger” icon. Despite it’s now common usage, research shows that people find your website navigation more easily when you include the word “Menu” with it. We also wrote a blog post about this.

- Eliminate extra information in the navigation. Pare down to the basics that parents and/or students want to see. Look at usage statistics from your current site to determine what people access most. Remember that content should be not what you think is important but what your users want to see.
- Take a look at your photos. Consider tighter shots of people that convey a story or relationship. And always optimize your photos. No one wants to wait more than a second or two for a site to load.
- Use “real” text rather than text within graphics. Text can be transformed into sound through the voice synthesizers in screen readers. And text can also be enlarged by screen enlargement or magnification software, without any loss of quality.
- Optimize your typography (fonts) in your website design to ensure that it can be seen on a mobile device. That means at least 16 px for your body content, and easy to read font. No one should have to squint to read. And make sure that your buttons and icons are large enough for adult-sized fingers. Realistically, this means paring down your content to about four links from the home page.
- Ditch the sidebar that works so well on a large screen and think about icons instead. Icons should be instantly recognizable, large enough to see, and target specific populations in your navigational menus, such as parents, students, community, and staff.
- Integrate your social media platforms into your site. Your audience spends most of its time on social media, so making it available from your site enhances your users’ experience.
Think strategically about how your school’s website design works on mobile devices. Test it and make adjustments as you learn more about how people are using your site. Improving the user experience on your website – specifically for mobile users – can have a significant impact on your website’s success.