I did a website refresh and now I get a 404 error. Help!

Don’t create dead ends when you refresh your website
As wonderful as the design of your current website is, at some point you will want to do a website refresh. It is a good idea to periodically review your website and update the content and design. The information on your website should be up to date, including test and images. Website design, functionality and technology changes frequently, so it is a good idea to refresh your website every few years. Sometimes you’ll create new pages, or you may discover that the content on three pages can be combined into one. If you combine pages, then you’ll have unused pages. What do you do with them? If you delete them, is that a problem? What if you just change the page name?
Crawling Your Website
When you first created your website and took it live, Google and the other search engines sent bots to crawl the site and create an index for it. Over time, as you add or change content on pages, the index grows. And like an elephant, this index never forgets. So any page that has ever been on your site (and was not blocked from being crawled – more on that in a future blog post!) has an index entry.
This means that if you delete a page, the next time the bot (using the index as a roadmap) searches for it and doesn’t find it, it will return a 404 error (page not found). This can also happen if someone or some blog post or directory listing has a link to the old url. Bots (and people!) don’t like this message. For Google, 404 errors can lower your website authority in search algorithms, meaning you may rank lower on a results page. So how do you avoid this?
404 errors occur when the url, or “slug” of your website page changes or when the page is deleted. The url/slug is this part of a web page:

You can check your website for 404 errors using the Google Search Console (Webmaster Tools). You want to redirect the old page url from the inactive or missing page to an existing or new page on your site. There are different types of “redirects.” A 301 Redirect is the most common, which permanently redirects one url to another.
Use a Redirection Plugin
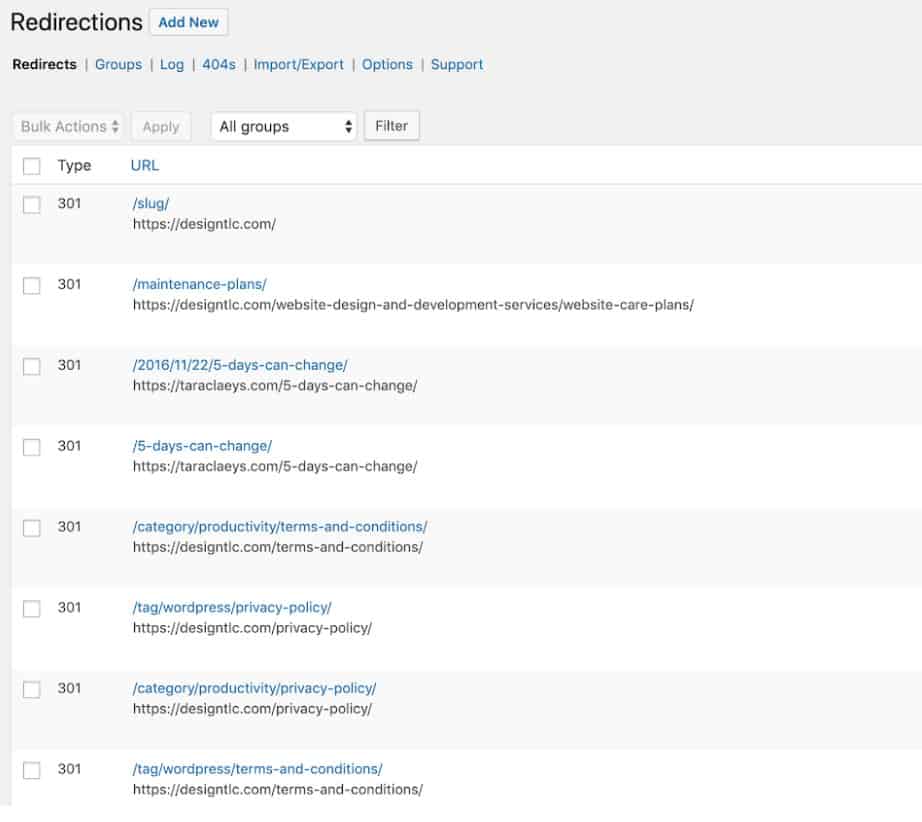
There are many WordPress plugins that will manage redirection. When we searched for redirect page plugins, we got 49 pages worth! We like the plugin Redirection. As of this writing, it has over a million installs and a 4.5 star rating. We find it easy to use. You just add your old page URL and point it to your new page URL and you are all set.

You can also upload a formatted .csv file with the Redirection plugin, which is helpful if you change a lot of pages or if you discover a lot of 404 errors in Google Search Console.
When we do a website refresh or when we build a new website, we start with the old page names and urls in a spreadsheet and make sure that any changes list a corresponding redirect url. Before we launch the site, we make sure that the old pages are redirected to their new counterparts or the home page. This keeps the bots and our clients happy.
Want a deeper dive into redirects? Check out this excellent article from SEM Rush.
Is it time for a refresh of your website? Contact us to talk about how we can help you.