Creating mockup website images

Startup Stock Photos
I recently updated my website portfolio to add screenshots and links to new websites I have created for clients. I created a Photoshop template (click to download and use! yourself!) to make it easier to make a consistent and professional look and control the screenshot view.
Since I had already started this process when I created my site a long time ago, this works well for me. However, there are now some great tools for creating mock ups on multiple devices directly from a url. These are especially useful if you don’t use Photoshop or want more background/device options. As a bonus, these tools can be used to test your website layout on these devices as well.
[Tweet “there are now some great tools for creating mock ups on multiple devices directly from a url.”]
Here are 3 mockup tools (all are free!) that are easy to use and produce a great image:
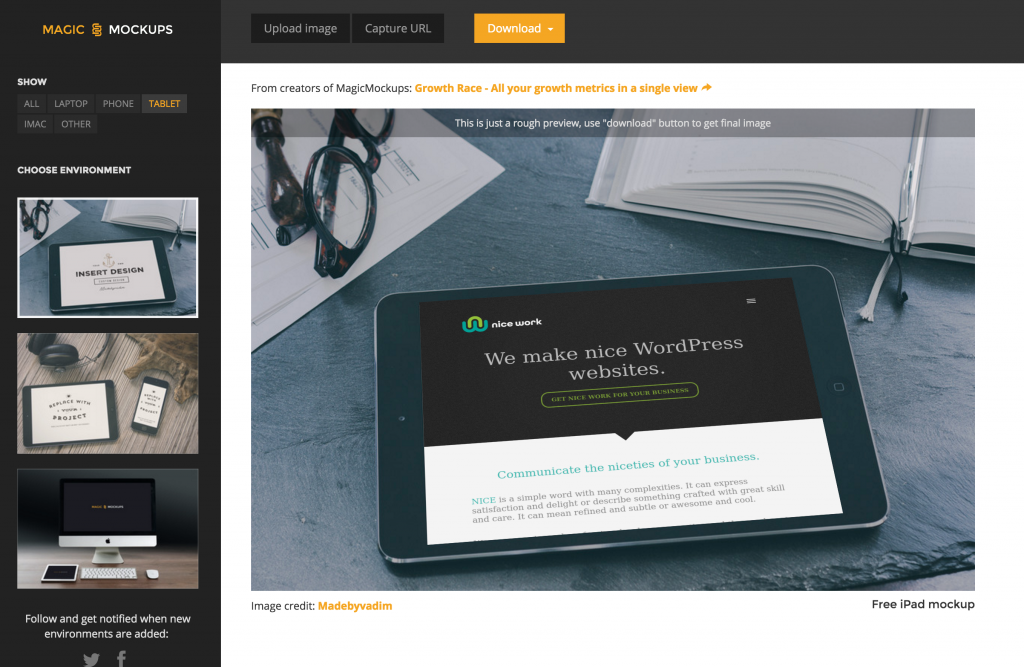
Magic Mockups: You can either upload your website screenshot or let MagicMockups to capture with the URL or with an image you can upload. MagicMockups is free for both personal and commercial use. This tool allows you to select a single device on a variety of backgrounds. There are multiple download size options once the mock up has been generated.

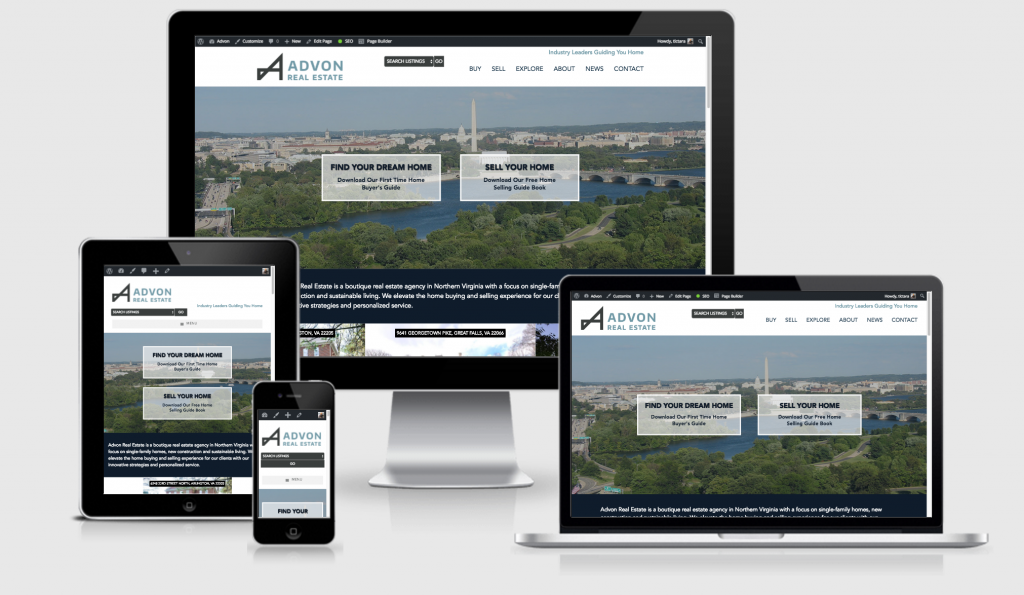
Multi-Device Website Mockup Generator: This is a really simple tool – just enter your url, and you can grab a screenshot of your website on 3 devices like this:

AmIResponsive: Similar to the multi-device mockup generator, this tool lets you test/view your website on various screen sizes and devices and take a screenshot easily.