Why We Use Beaver Builder to Create WordPress Websites

We use Beaver Builder to create nice looking, creative and user-friendly websites for clients. In 2015, we kept hearing great things about this front end page builder. At the time, we built child themes using the popular, well-coded Genesis framework. This worked well for us, and we grew accustomed to the widgetized front page and other features that were easy to use once we learned them. Genesis continues to be an excellent WordPress website framework.
We were hesitant at first to try Beaver Builder, as it felt a bit like “cheating.” The ability to build web pages without code seemed too easy and we were skeptical that websites built with Beaver Builder would perform as well as our other websites.
Fast forward to 2019, and we are now huge fans of Beaver Builder! So much so, that we use it on almost all of the websites we create. And they are better than websites we used to build. It turns out that using a well-made page builder has allowed us to produce more creative designs that are still within a small business budget. These websites perform just as well as our other sites – sometimes they are even faster. And, our clients love having the ability to easily edit their website and see their edits as they make them.
Benefits of Beaver Builder (and Beaver Themer)
No Shortcodes
Page builders have a bad reputation in WordPress because up until recently, they all used shortcodes to add content. This meant that if the page builder plugin was deactivated, all the content was a mess of shortcodes which ruined the website. Beaver Builder does not use shortcodes. If you deactivate Beaver Builder, you will lose the styling, but all the content will still be there.
Massive Amount of Tutorials and Support
One of the things we loved about using Genesis was the amazing Genesis community on Facebook and Slack for collaborating troubleshooting and sharing ideas. Similarly, Beaver Builder has a large following and there are tons of YouTube Videos, support forums, a Slack Group, Facebook Group, The ProBeaver newsletter, and more. There are free and premium plugins, such as Ultimate Add Ons and Power Pack that extend and add functionality to allow you to do even more with your layouts and styles without using code.
Customizing All The Things Without Coding Templates
The combination of Beaver Builder and Beaver Themer creates the ability to make theme parts such as headers, footers and elements that hook into certain parts of a page or post. This means building a custom theme can fall outside of the actual theme elements. Using Themer requires little or no code to build a website relatively quickly and easily, compared to building all the template parts with php, hooks and filters and html.
Enhanced Design Features
We love that each page, or key pages of a website, can be easily custom designed without the need for a new page template or lots of code. We can get pretty creative, especially if we apply our CSS knowledge to html and other modules to create the look we want.
For example:
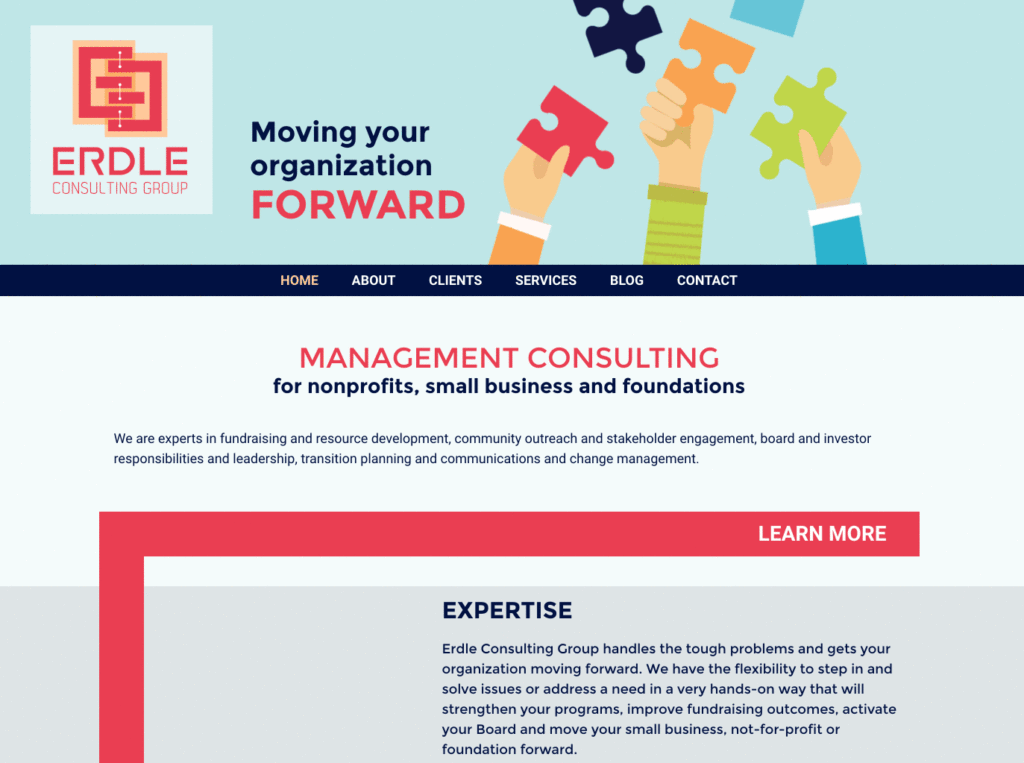
On this site for Erdle Consulting, we created a unique graphic element that is built with Beaver Builder row modules and some custom CSS. While this was more involved than a simple Beaver Builder module, it was less labor-intensive than it would have been to build it with only html and css. It would have been especially tricky to make this responsive to different screen sizes. With Beaver Builder it was pretty straight forward.

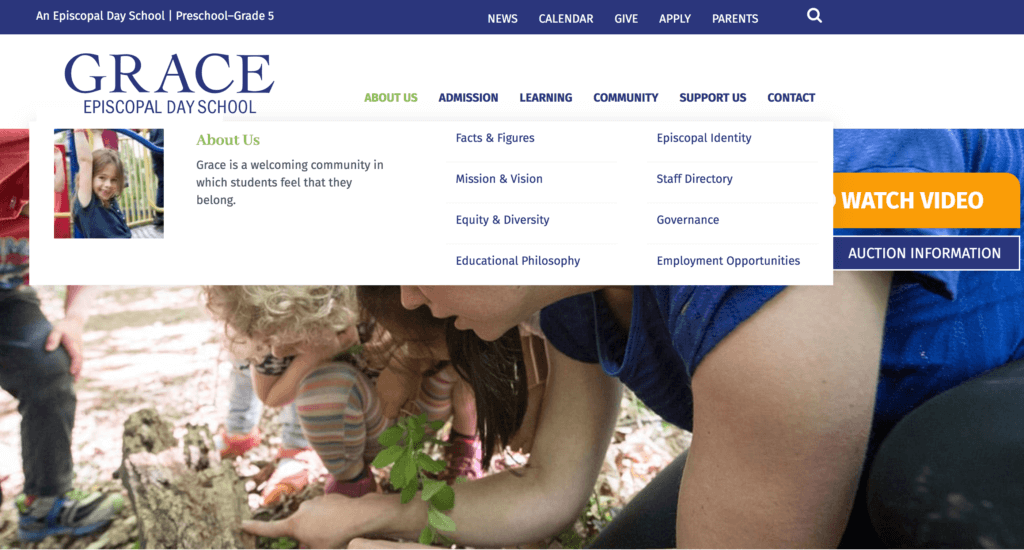
On this site for Grace Episcopal Day School, we were able to create a nicely-designed Mega-Menu with the built-in Beaver Builder mega menu option. We added some custom code we got from the great tutorial from David Waumsley.

Also … Elementor

We have been hearing a lot of great things about the Elementor Page Builder. We have started playing with this plugin on a test site and look forward to learning more about it and compare it to Beaver Builder. Since we have built many sites with Beaver Builder and love it, we hesitate to add new software to our process. We are careful about the distraction of “shiny objects.” However, it is a good idea to expand horizons and learn new things to best serve or clients and create effective and performant websites.
We’ll keep you posted!