What is Alt Text and Why Should You Use It?
Alt text (alternative text) is the description of an image in words “behind the scenes” in the HTML code of a website.
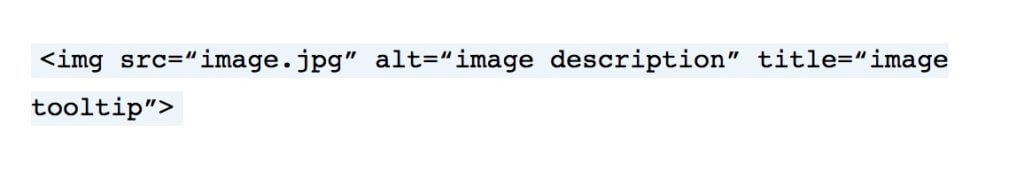
Here is how alt text will appear in HTML as shown in Yoast’s article Image SEO Alt Tag and Title Tag Optimization:

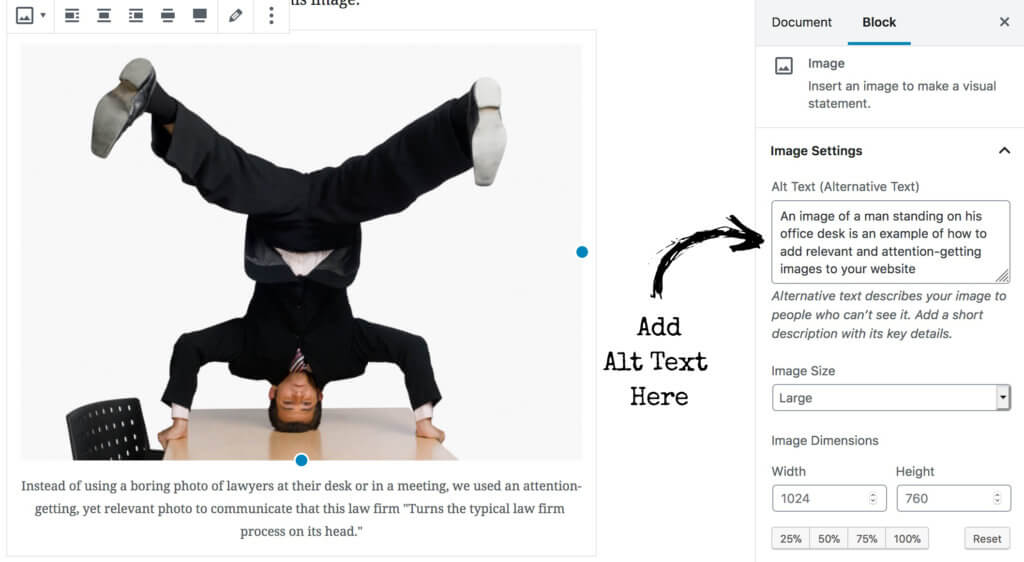
In WordPress, you can find the alt text in the image settings as shown below:

Also known as an “alt attribute”, “alt description” and (although technically incorrect) “alt tag”, alt text serves multiple important purposes:
1. To explain images that fail to load
This can be important both for photos which contribute the site’s message, as well as those which have a particular function on the page such as a button which is used to purchase a product.
2. To describe images for visually impaired readers
Alt text improves accessibility for people who can’t see images on web pages, including users who use screen readers or have low-bandwidth connections.
3. To strengthen your SEO
Alt text enables the images on your site to rank in image search results. Google will place a relatively high value on alt text especially as it relates to the surrounding text.
Now that you know why you should use alt text, the next question you may be asking is “How do I write the most effective alt text?” The following rules will help you make the most impact with your images.
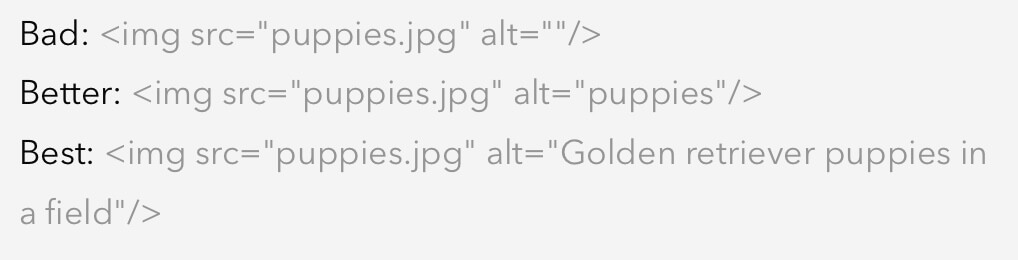
Describe the Image as Specifically as Possible
Ultimately,


Be Brief
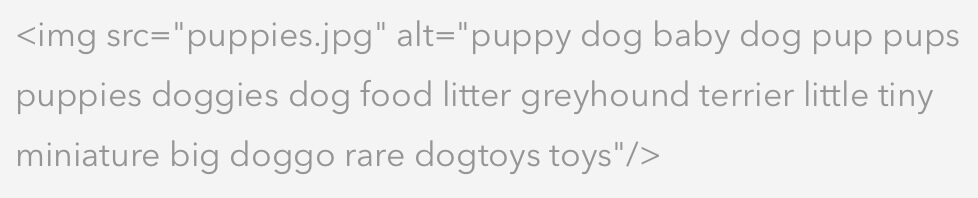
While it’s great to be information rich, you still want to try to use as few words as possible to convey the purpose of the image. The ideal amount is 125 characters. Keyword stuffing, or adding as many keywords as you can think of into the alt text is detrimental to your goals. Try to avoid using repetitive words or phrases but stick to the bare essentials of what you’d like to convey. Making it short will help crawlers read and index your image.
As related to our puppies above, the following is an example of keyword stuffing to avoid:

Avoid Using “a picture of” or “an image of”
It may be tempting to use these phrases, they are not necessary. Keep it straightforward and specific.
Don’t Forget About Form Buttons
If your website uses images for buttons such as “sign up now” or “submit”, don’t forget to assign alt text which describes what these do. This is especially helpful for screen readers or if the images fail to load.
Use your Keywords
While you want to avoid keyword stuffing, it can be helpful to use your keywords within your alt text. Your images, and the descriptions of the
With these concepts in mind, you are ready to start making the most impact with your images using alt text.