Help! The Facebook Image from My Website is Wrong!
 If you have ever tried sharing a link from your website and Facebook, you may have encountered an issue where the image that Facebook is reading from your website is not the image you want to be featured.
If you have ever tried sharing a link from your website and Facebook, you may have encountered an issue where the image that Facebook is reading from your website is not the image you want to be featured.
When you share a link on your Facebook timeline, you will usually have the range of various image thumbnails to choose from. In this case, you can choose the image your want to share, but what about when your link/website is being shared or liked by others and you cannot control what they choose, if anything? This often results in an unrelated or irrelevant image representing your website on Facebook.
How does Facebook Select Images?
Facebook has a set of open-graph meta tags which social services look for when someone shares your page. These properties contain information (tags) about the page, including the image you specify.If these tags are not present, it will look for their older method of specifying an image: <link rel=”image_src” href=”/myimage.jpg”/>. If neither are present, Facebook will look at the content of your page and choose images from your page that meet its share image criteria: Image must
- be at least 200px by 200px
- have a maximum aspect ratio of 3:1, and
- be in PNG, JPEG or GIF format
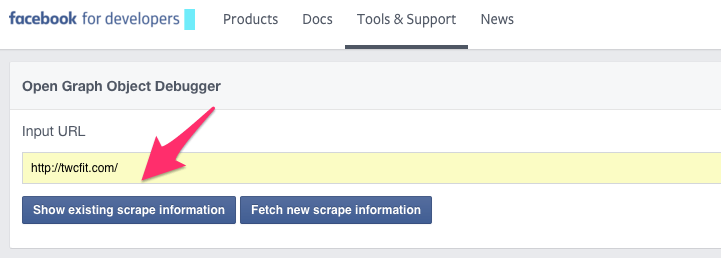
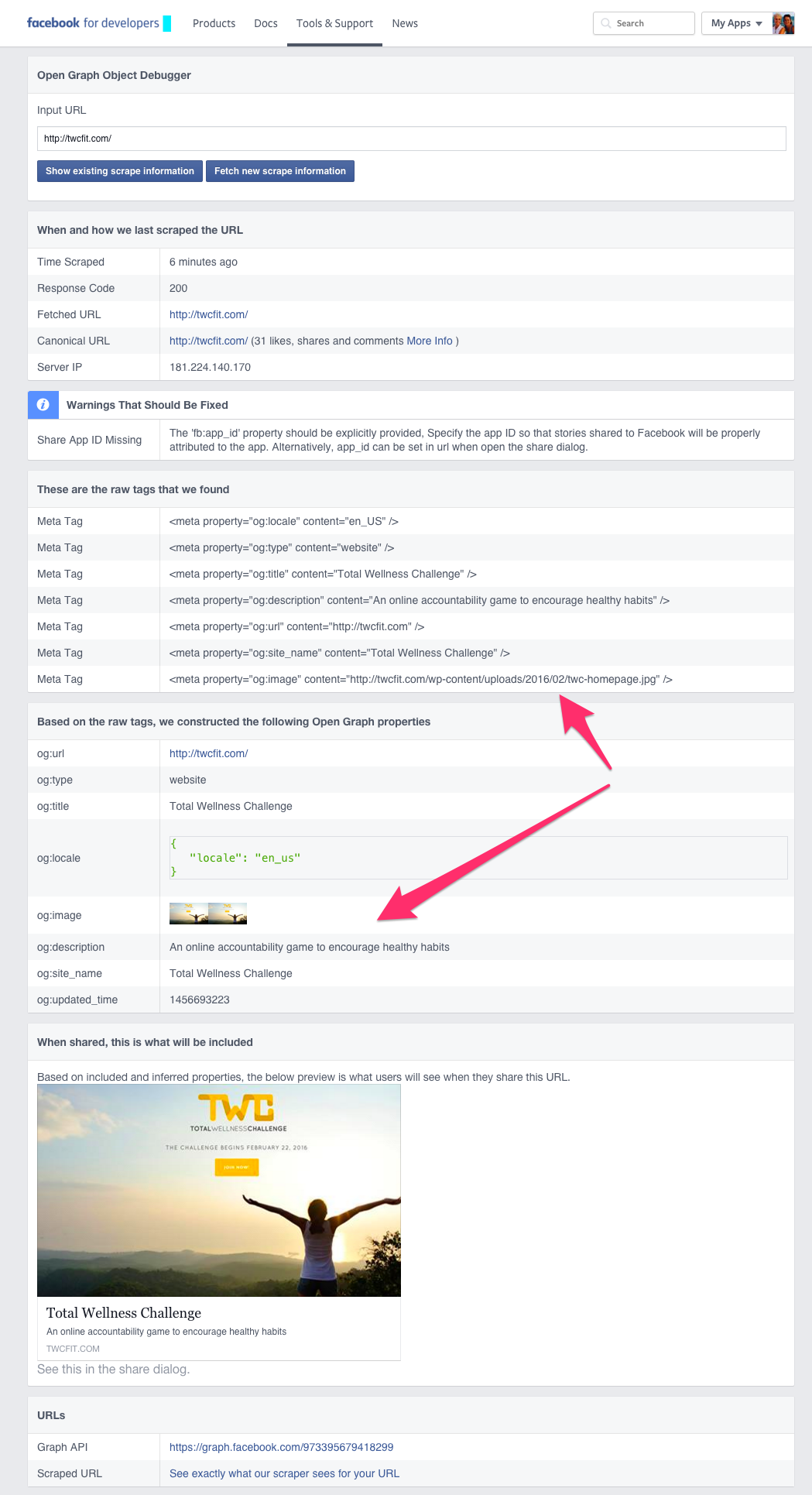
Once a url has been shared, Facebook’s crawler will access your page and cache the meta information. You can use this Facebook Url Debugger / Linter Tool to see the image Facebook using as a default image.


To change the default image, use one of these easy methods below and then be sure to go back the Facebook Debugger tool and select “Fetch New Scrape Information” to clear the cache in Facebook and get your new image to appear.
[Tweet “you need to use this Facebook Debugger Tool to clear the cache after you have changed the image”]
Yoast SEO Plugin
 If you are using WordPress SEO by Yoast plugin, then you can easily set a specific thumbnail image for Facebook.
If you are using WordPress SEO by Yoast plugin, then you can easily set a specific thumbnail image for Facebook.
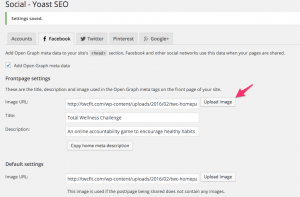
 For your general website featured image, go to the SEO Settings>Social.
For your general website featured image, go to the SEO Settings>Social.
Add your Facebook Page URL, and scroll down to Front Page Settings. Front Page Settings mean when anyone shares your domain on Facebook then a particular image and description is shown alongside. You can add a nice branded image and a Homepage description in the boxes below. This image will also apply if a page or post on your site does not have an image.
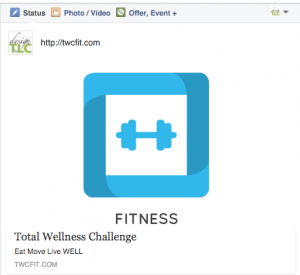
- This is the image from my Home Page that Facebook was using as my website’s default image.
- Change the url of the default image by uploading it to your website and copying and pasting the url into the YOAST SEO Social settings.
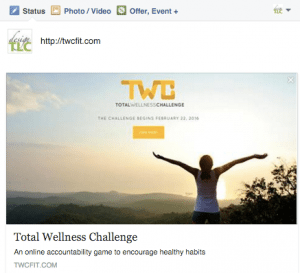
- This is the new image I wanted to be my default image for my website
In addition, when writing a post, scroll down to WordPress SEO meta box below the post editor and then click on the social tab. There you will see a button to upload a thumbnail image for Facebook for that post.
Facebook Thumbnail Fixer Plugin
 This plugin allows you to easily set your fall-back image for your website, as well as control the featured thumbnail for posts and pages.
This plugin allows you to easily set your fall-back image for your website, as well as control the featured thumbnail for posts and pages.
It works by making sure the thumbnail is derived from the featured image of your post. If your post doesn’t have a featured image then it will use a fall-back image that you can specify. To set the fall back image, Go to Settings -> General and scroll down until you find ‘Default Facebook Thumb’. Put the path to your fall-back image there. Make sure it’s at least 1200×630 or 600×315.
This plugin now offers a preview of how your page will look when shared on Facebook.
Another similar plugin, Facebook Like Thumbnail allows you to enter the URL to the default image you would like to use.