Favorite Google Chrome Extensions for Web Developers
Yesterday I wrote about my favorite Basic Google Chrome Extensions. There are a number of extensions specifically helpful for web development. Here are the ones I use every day:
ColorZilla
 This is a super easy way to grab a color from your screen and learn the hex code.
This is a super easy way to grab a color from your screen and learn the hex code.
WordPress Admin Bar Control
I love this tool for viewing a WordPress website without the admin tool bar in the way. A quick toggle clicking the button in the extensions toolbar is the best way to see a header and website as a non-logged in user will see it.
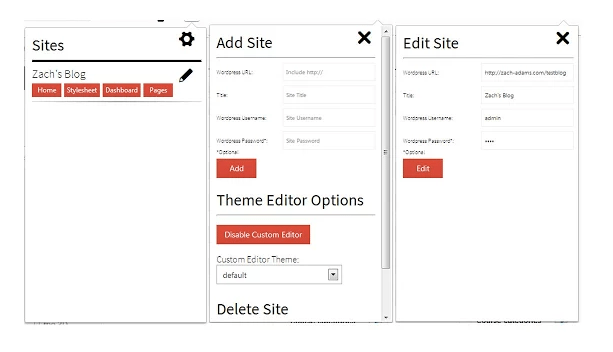
WordPress Site Manager
This extension allows you to store all your WordPress sites in one easy to access place in your Chrome toolbar.

SimilarWeb – Site Traffic Sources and Ranking
This is a great tool to see real in-depth website engagement, traffic sources, and site ranking information on any website.
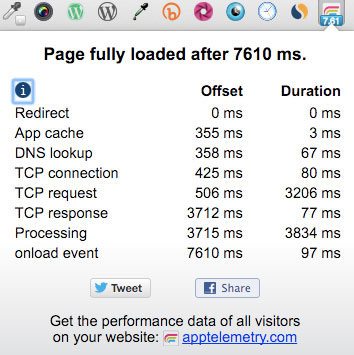
app.telemetry Page Speed Monitor
 This extension offers a quick view of a page’s load speed, and when opened, shows more detail about the performance.
This extension offers a quick view of a page’s load speed, and when opened, shows more detail about the performance.
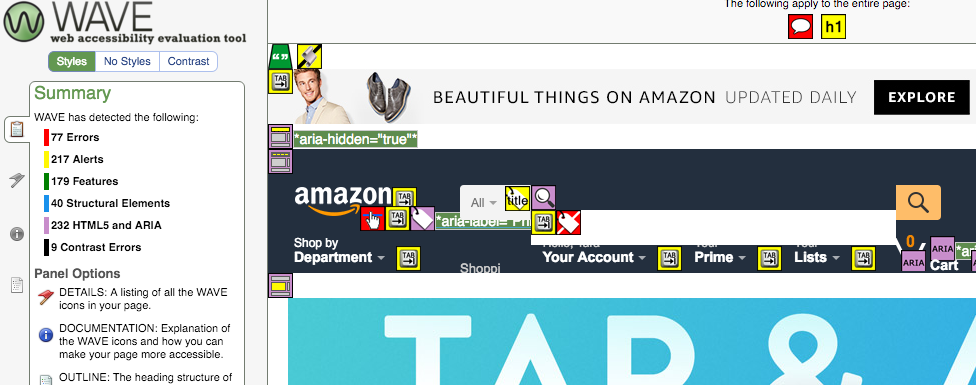
WAVE Evaluation Tool
 This last one is a tool to test the accessibility of a website. When I applied it to some of my websites I was bummed to see so many errors and warnings … But then I tried it on some other, larger websites, including Amazon, and saw even more errors. Looking at the Utility Pro Demo website from Carrie Dils, which is built with the latest accessibility features, there were still some Alerts, but only 7! This goes to show that this is a very sensitive tool and that many websites have a long way to go to be fully accessible.
This last one is a tool to test the accessibility of a website. When I applied it to some of my websites I was bummed to see so many errors and warnings … But then I tried it on some other, larger websites, including Amazon, and saw even more errors. Looking at the Utility Pro Demo website from Carrie Dils, which is built with the latest accessibility features, there were still some Alerts, but only 7! This goes to show that this is a very sensitive tool and that many websites have a long way to go to be fully accessible.