Is Your Website Accessible?

Website accessibility is a hot topic right now. Since 1990, the Americans with Disability Act (ADA) has prohibited discrimination based on disability. Originally focused on accessibility to brick and mortar buildings, it has expanded to include virtual spaces, as well. This means that your website (a virtual space) should allow users of all abilities to access it much as if it were a physical space (a classroom, storefront, or restaurant).
Much has been written, and lawsuits have become famous, related to accessibility for websites. There are no clear regulations defining website accessibility. Businesses that fall under ADA Title I or ADA Title III are required to develop a website that offers “reasonable accessibility” to people with disabilities. Title I includes businesses that operate 20 or more weeks per year with at least 15 full-time employees. Title III includes those that fall under the category of “public accommodation.” If your business falls under either Title I or Title III of the ADA and you are required to be ADA compliant, consult with a lawyer and an ADA website accessibility expert to explore your options.
So how do you ensure that your website is accessible? Accessibility is a relatively broad term and there is currently no regulatory guidance, which causes some confusion and concern for business owners who have a website.
Web Content Accessibility Guidelines (WCAG) standards have been the guiding accessibility principle in the European Union and other countries since 1999, with the most recent update taking effect in Spring of 2018. While WCAG is a set of recommended actions rather than enforceable legislation, it is the basis for many online accessibility laws around the world and is a model for any American organization striving to provide equal access for all users. Section 508 of the WCAG requires that all federal agencies and contractors must, among other revisions, comply with WCAG 2.0 A/AA.
This article in Business News Daily goes into some detail about accessibility specifications, and notes that creating a fully compliant website can cost in the range of $37,000! A recent lawsuit heavily covered in the press has business owners and website developers worried and confused about how to protect themselves from often opportunistic litigious action by people looking to take advantage of the lack of clarity on this subject.
We are not ADA compliance experts and do not guarantee fully compliant websites for our clients.* We do make a good faith effort to use software, code and tools that use best practices for website accessibility.
There are a number of baseline things that can be checked, configured or fixed on a website to make it more accessible.
Testing For Accessibility
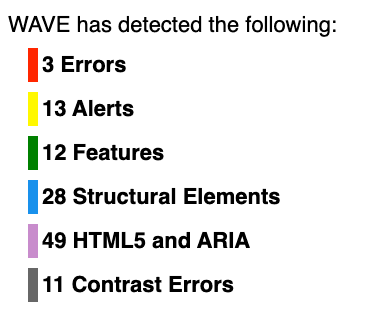
There are many ways and levels of detail in testing your website for accessibility. A Google Search for “Accessibility Testing” turns up a staggering number of services and tools. We use the Web AIM Chrome Extension/Website. This tool identifies Errors, Alerts, Color Contrast Errors and other issues, and also provides information on how to fix these issues.

Basic Accessibility Checklist
Making Images Accessible

On a basic level, the media on your website can easily be checked and adjusted for accessibility. Every type of media on your site should have an alternative method of access other than its original type: for example, a photo should have descriptive “alt text” (alternative text) that a screen reader can read aloud. A video file should have closed captioning. Plain text should be available through a screen reader.
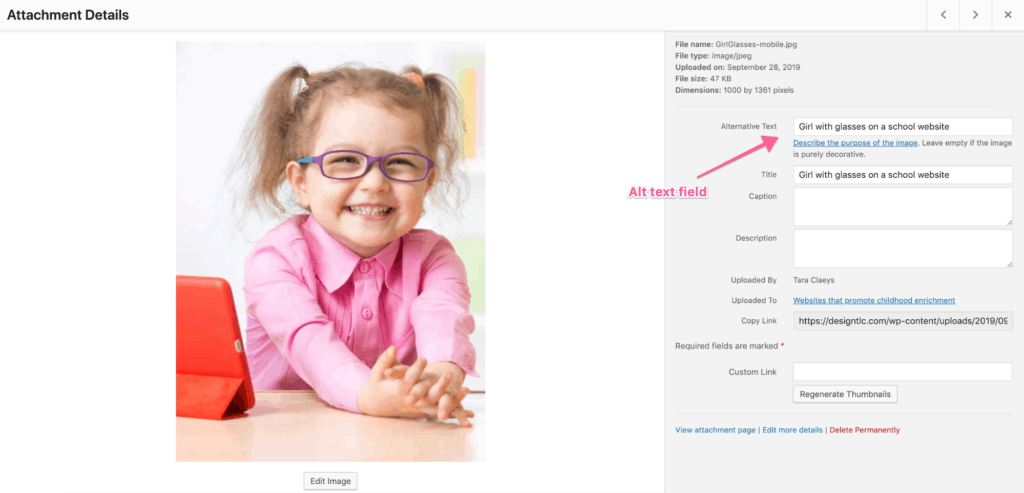
Google suggests creating alt text that focuses on “creating useful, information-rich content that uses keywords appropriately and is in context of the content of the page.” This means that you need to describe the image based on how it interacts with your other content. If your site offers birthday parties, and you show an image of a smiling child at a party looking at a clown, then the alt text might read “smiling child looking at a clown at a MyWebsite birthday party.”
Use correct spelling and punctuation in the alt text. If you upload images to a page or post on your site, make sure that images have alt text that is grammatically correct and error-free. An automated screen reader will read whatever is entered, so if you have typos or odd punctuation, it will read that, too. If you have not tried a screen reader, it is an eye-opening experience! Try it with this Chrome Extension called Vox.
Alt text needs to describe the image and be concise, yet not too concise. Alt text is something we always enter when we add an image. Caption fields, however, are optional. If the design of your site doesn’t use captions, then you’ll leave them blank. Remember that it is the caption field that will be visible on your page, which can help a user understand the context of the image as it is being used. The alt text is not visible on the front end of the website.
Another important point about images is to avoid embedding text in images. Remember that Google, and screen readers, cannot read the text if it is part of an image. It is especially important to use realt text and not images for text elements like page headings and menu items, because not all users can access them (and page translation tools won’t work on images).
Making Links Accessible
Hyperlinks are slightly different from images. Your alt text in a hyperlink should describe where the user will go if they click the link. So the old standard of “click here”or “read more” as your link needs to be retired. Use a phrase that describes where the user will go and make that the hypertext.

If you have text or an image that is functioning as a link, such as a download icon, you should also include descriptive text (“Download Brochure”) and include alt text for the image that identifies where the link will go. For example, an image or button that will download a parent handbook might have alt text that reads “Link: download the parent handbook.”
Color Contrast and Website Accessibity
Color contrast is very important for accessibility. The text on a website needs to be visible to people with low or limited vision or with color blindness. To create more accessible color ratios, increase the contrast between the foreground (text) color and the background color. Large text (larger than 18 point or 14 point bold) does not require as much contrast as smaller text.
Create A User-Friendly Site Structure and Layout
Menus, links and buttons should be organized in such a way that they are clearly delineated from one another and are easily navigated throughout the entire site. Fancy animations, hidden menus and “cool” design features often make a website less user-friendly and less accessible.
In addition, using the proper html heading structure (h1, h2, h3) is important for screen readers and should be used properly to make your content organized and accessible.
A Note About Overlay Tools
At one point, we explored the use of accessibility overlays, which showed some promise for easily making websites more accessible with a simple plugin. After trying out Userway on some websites and researching these AI-driven tools, we learned that they are not actually good solutions for making a website more accessible, as outlined in this article. Accessibility guidelines concern both technical and content measures and cannot all be solved with a free plugin or software. Using these tools can lead to website owners ignoring important aspects of accessibility by thinking that all their problems are solved.
*Note: Due to differences in the way various assistive technologies handle images and alt text, this post is not intended to be a comprehensive overview of how all assistive technologies behave. Instead, consider these suggestions as a set of guidelines for ensuring that alternative text for images is accessible to as many people as possible.
Creating a fully ADA compliant website is a very complex and involved process. We do not guarantee an ADA compliant website. There are specialists who fully examine and adjust websites to ensure ADA compliance.