Google Map Not Working? Learn How To Fix It and Create An API Key
We recently wrote about setting up your Google My Business Page to help your business get found in Google Map searches. Another important consideration in your “Google World” is adding Google Maps to your website to help people find you, or to help them find events your are linking to on your website.
Is Your Google Map Not Working on Your Website?
What is a Google Maps API Key and Why Do You Need One?
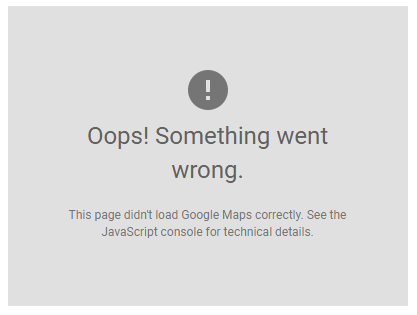
If you have maps embedded in your website from Google Maps, you may be experiencing issues where the map is not working or displaying properly and you may see error messages like this:

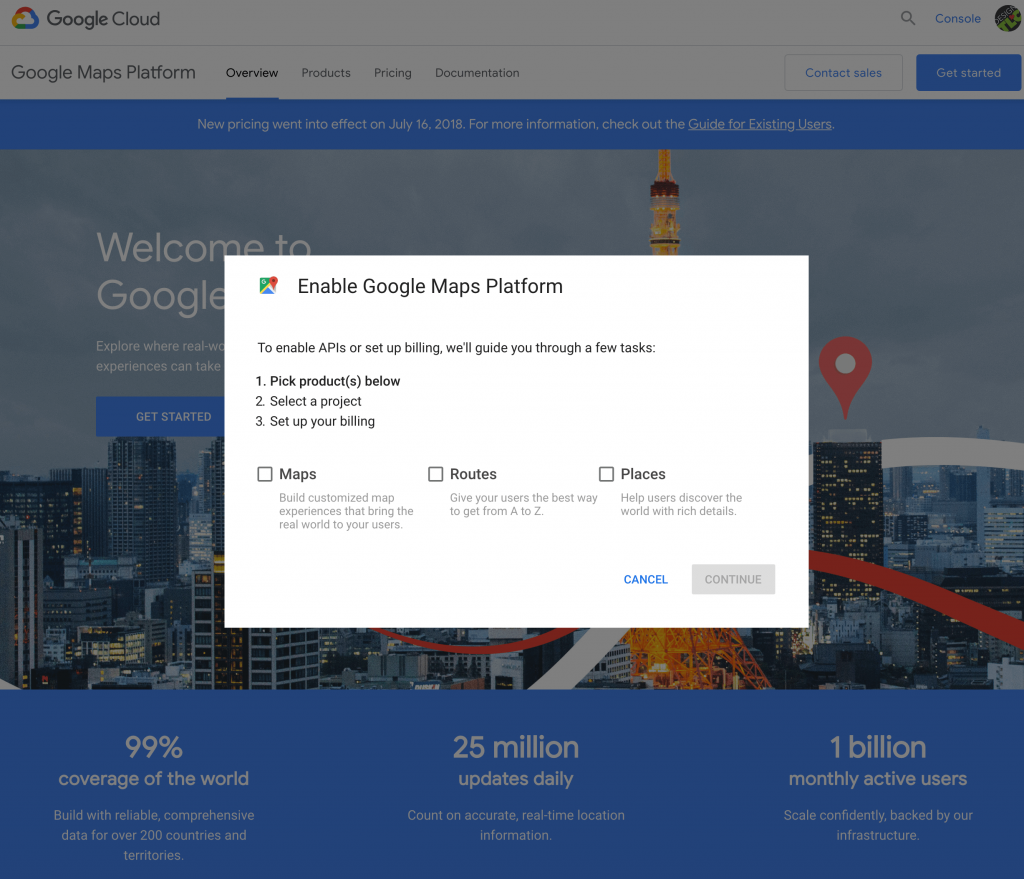
Google Maps changed their policy and began enforcing the use of API keys, effective June 11, 2018. Keyless usage will result in a degraded experience, or an error. To use maps on your website, you must now have an API Key with Billing set up. Google Maps has changed their pricing and now require billing information to be associated with all API keys, even if no charges will apply. (See Guide for Existing Users for more information.)
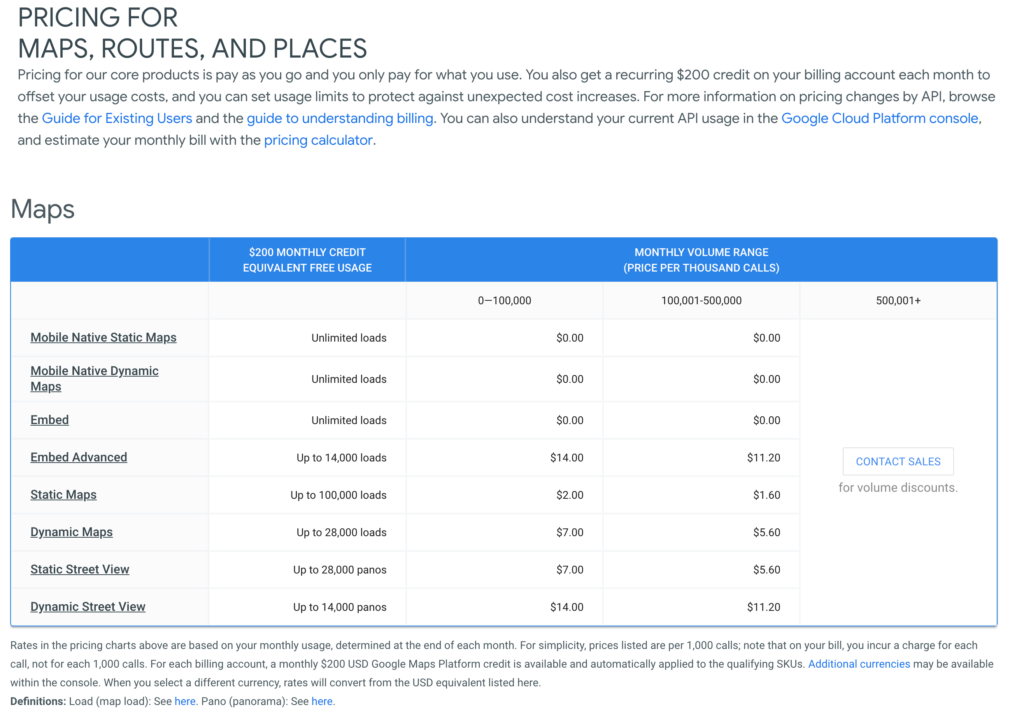
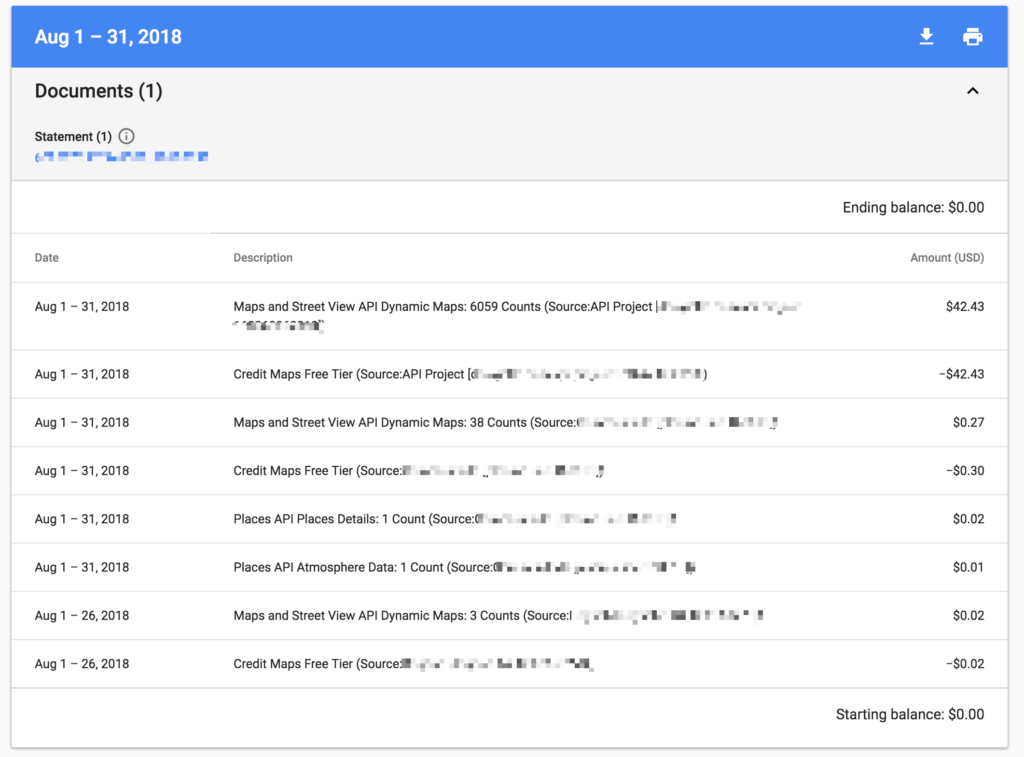
In the new pricing, developers will receive $200 of monthly usage for free. Google estimates that most will have monthly usage that will keep you within this free tier. Looking at their pricing chart and website usage (see image below), it seems that most of the websites we manage at Design TLC will not incur any charges. However, it takes a good amount of time and frustration/confusion to ensure all settings are correct within the Google Maps/Cloud Platform.
If you’re like me, you may have created API keys for maps/event plugins on your website over the past couple of years. To be honest, when I did this, I was probably in a hurry, and didn’t know what I was doing or pay attention to the details. I followed links to create an API key, then just copied and pasted it and made sure it worked. As a result, I had a rats nest of API keys without descriptions, names, and in one case without HTTP referrers set up (see below).
Take it from me – if your Google Map stops working, it can take hours to clean up existing Map API projects, label them, delete unused and duplicate APIs and set up billing for all of them, and then to test to make sure things were working if you manage multiple websites and API keys.
If you’re just getting started, here is a this nice step-by-step tutorial on how to set up account and credentials in Google Maps.
If you already have Google Maps API keys set up, this is a good tool to check and make sure it is set up properly and identify where corrections are needed.
Setting up Credentials
In your Google account, you can set up a “Project” for different websites, and you can have multiple API keys within a project. Each API key can be created and then found in the “Credentials” section of the Dashboard. Once created, it is important to configure the specific API’s you want included, as well as to specify HTTP referrers.
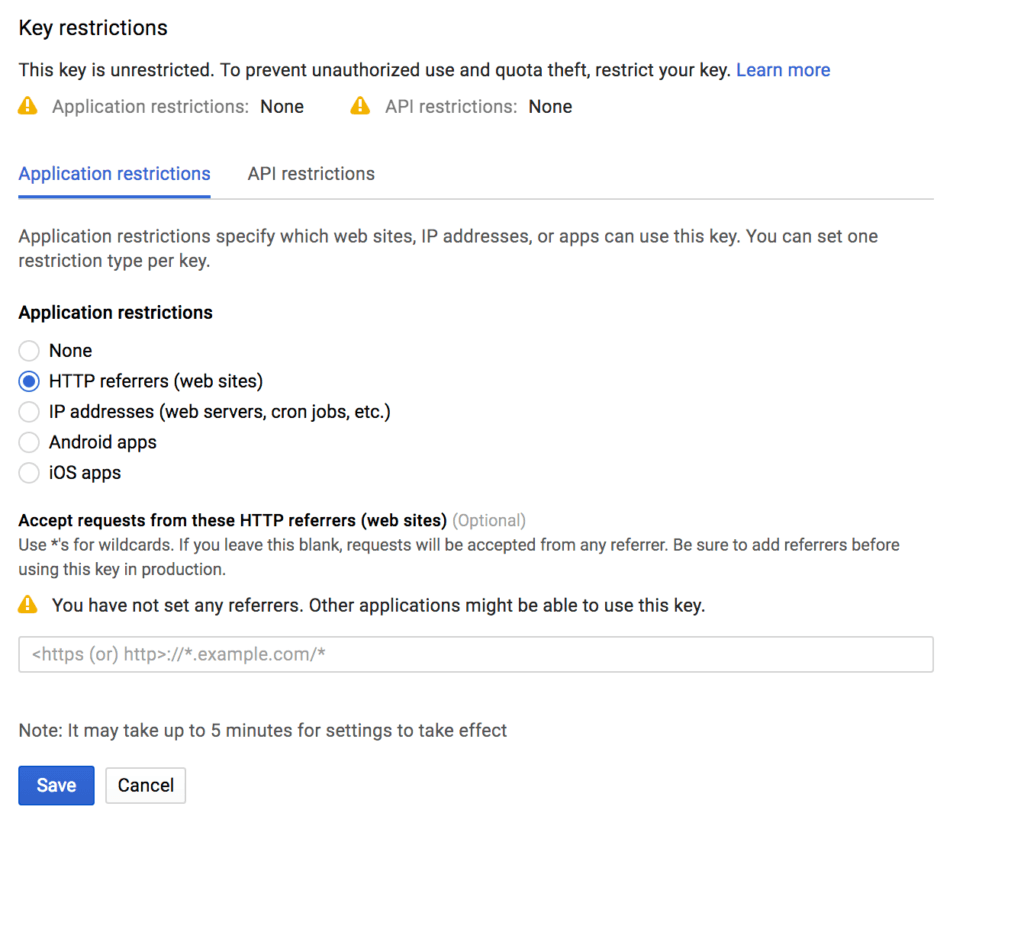
HTTP Referrer

Creating the HTTP referrer limit entails entering in the domain for which the API is in use. The format for this should include a “*” at the end to cover all the web pages on your website as shown here.
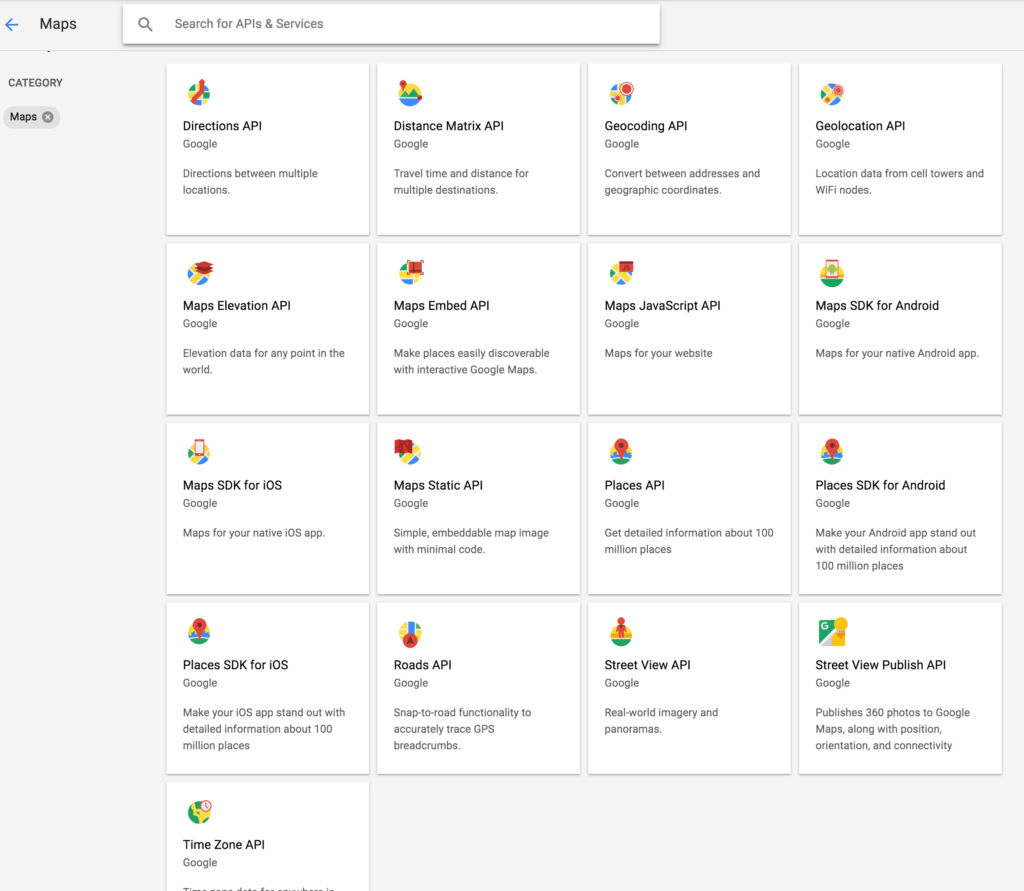
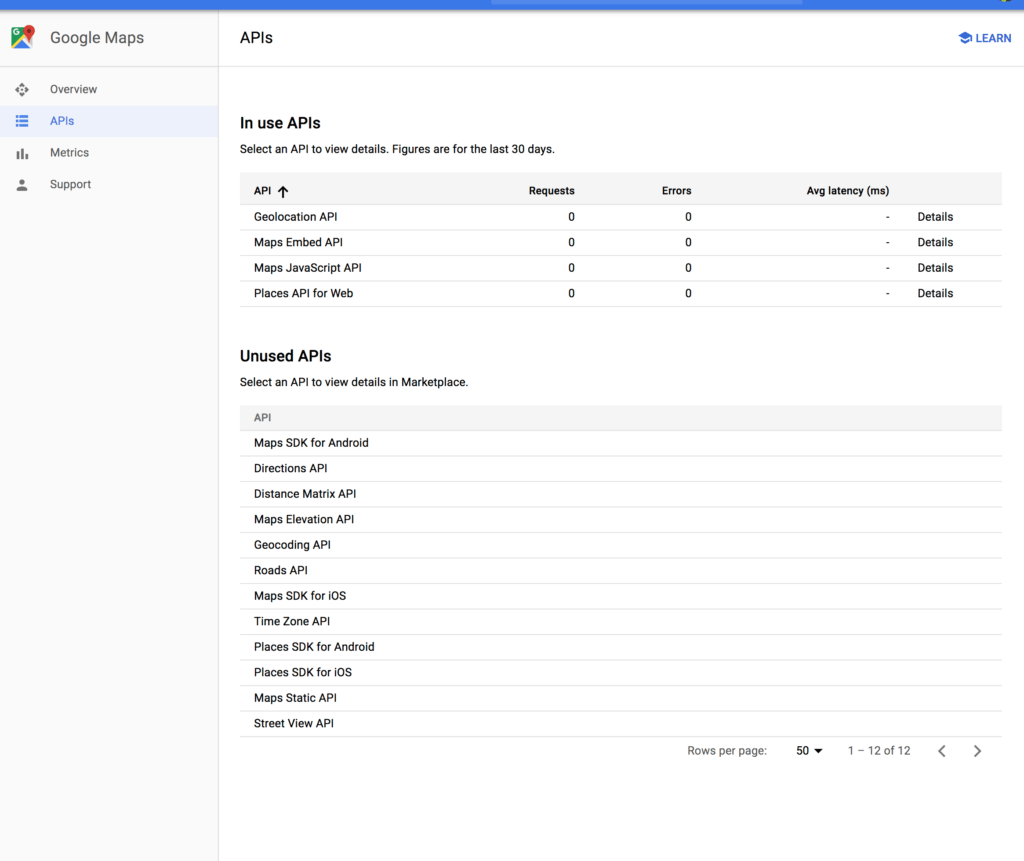
Which APIs Are Needed?
There are currently 17 APIs available for Google Maps, which are all “disabled” by default, so you need to select and enable the APIs you need on your website. In most cases, you will not need all 18 APIs. Which ones you enable depends on how you are using Maps on your website. In most cases, you will need the Javascript API, Embed API, Places API and Geolocation API. Google provides this reference to help you decide which APIs you need.
I use the Events Manager plugin on several client WordPress websites, which embeds a map on each event page. (Other Event Plugins do this too). Events Manager provides instructions on which APIs are needed.
Going through the process of learning how to use the Maps APIs properly and reviewing all the APIs I have created over the years was a time consuming process, however, now that it is done, I feel more secure knowing I won’t have a huge bill from Google and have a better understanding of how the pricing and configuration works for using maps on my WordPress websites.