Website Terminology: Learn How To Speak The Language
As website professionals, we have our own “lingo,” or website terminology, which can sometimes be confusing for our clients and people who don’t make websites for a living. We realize that when we speak in our language, sometimes it may not make sense, and a key to a successful website project is clear communication. So, we have put together a guide to “Website Speak” to help ensure we are on the same page when it comes to website terminology.
Top-level outline of the basic elements of a website:
- Header: The top part of your website that doesn’t change as you venture to different pages. The header usually displays your navigation bar and may incorporate items such as your logo/name, social media icons, your phone number, and a search bar.
- Sticky Header (also called a fixed header) is a website navigation bar that’s locked into place so that it doesn’t disappear when the user scrolls down the page. It is useful for its accessibility from anywhere on your website without having to scroll back up to the top of the page.
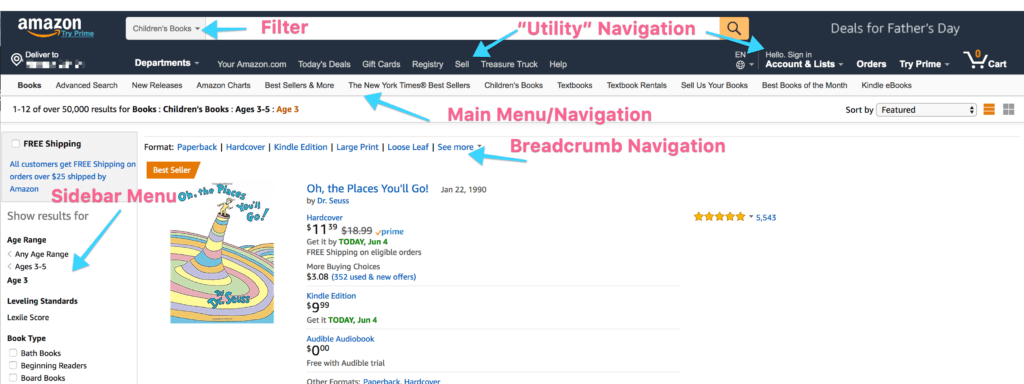
- Main Navigation/Menu (please don’t call them ‘Tabs’): The navigational elements that appear on a website. While it primarily refers to the “menu bar” located at the top of a website or along either side, it can also include textual links at the bottom of the page, as breadcrumbs at the top of page content, or in a sidebar. On large websites, “Utility” Menus/Navigation may include Account Logins, Shopping Cart links, etc.
-
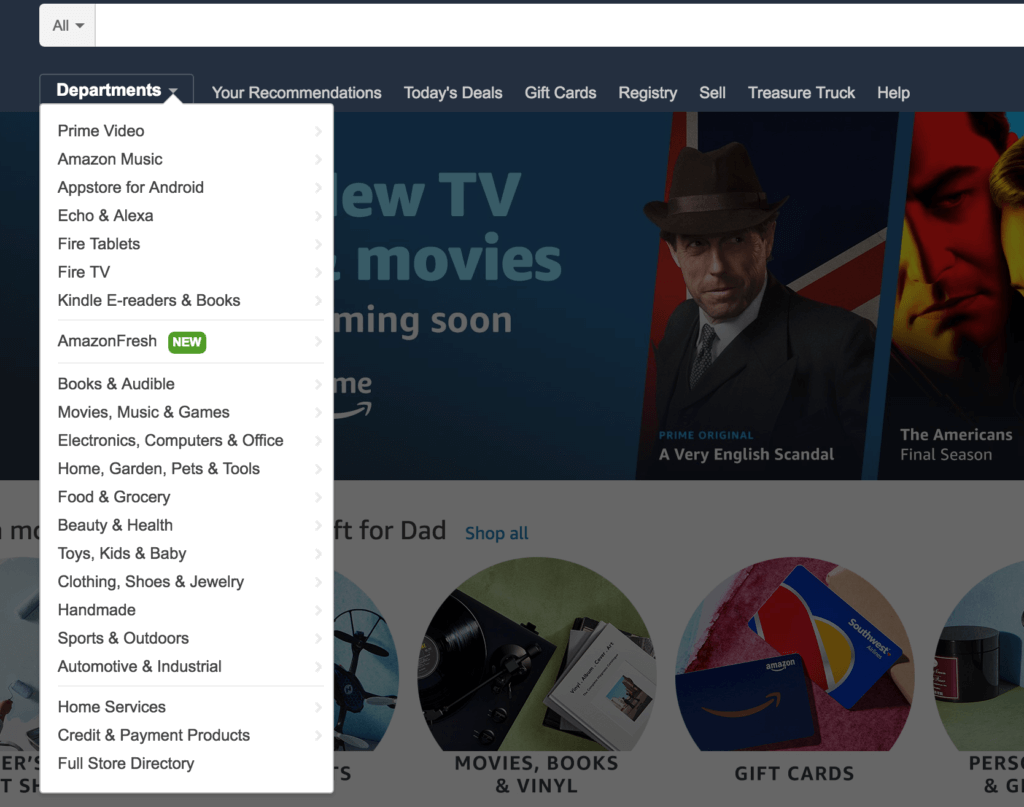
- Drop-down Menu: A drop-down menu is a navigational menu that has sub-menus or categories below it. When hovered or clicked on, the sub-menus “drop down” and are then visible to the user. Here is an example of a dropdown menu:
- Drop-down Menu: A drop-down menu is a navigational menu that has sub-menus or categories below it. When hovered or clicked on, the sub-menus “drop down” and are then visible to the user. Here is an example of a dropdown menu:
-
- Hamburger Menu: A “toggle” navigation menu that is mainly used for mobile versions of website navigation, as it compresses the navigation and opens/toggles when clicked. It is called a “hamburger” because it is usually displayed with three horizontal lines that look like a hamburger. These menus evolved from the need to save valuable space on a mobile screen.
- Hamburger Menu: A “toggle” navigation menu that is mainly used for mobile versions of website navigation, as it compresses the navigation and opens/toggles when clicked. It is called a “hamburger” because it is usually displayed with three horizontal lines that look like a hamburger. These menus evolved from the need to save valuable space on a mobile screen.
- Body/Content Area: The main area of each page on a website.
- Sidebar: A repeating section on the side of certain or all web pages within a website. Sidebars display information that may need or be desired to be accessed from all or certain pages on a site, such as a mailing list sign up form, special navigation, or a list of recent blog posts. With the advent of Responsive Design, sidebars are used less frequently, since more people are accessing websites on mobile devices, which push the sidebar content to the bottom of the page since the mobile screen width does not accommodate two columns.
- Footer: The footer is the bottom part of your website that doesn’t change as you click on different pages. A number of items can be displayed here, such as contact information, a social media feed, or a subscription form.
Basic technical website/internet terms:
Website: A website is a location on the World Wide Web (Internet), that is a collection of online web pages, which can be accessed with a domain name. A website is not the same thing as a Web page. Though the two terms are often used interchangeably, they should not be. So what’s the difference? To put it simply, a website is a collection of Web pages. For example, Amazon.com is a website, but there are millions of Web pages that make up the site.
Web Pages: These are your static pages. They will not change unless they are edited. Examples of your pages might be: About, Services, Contact, etc. We sometimes use the term “Sub Pages,” when we refer to pages that are not the Home Page. For example, the “About” page on a website would have the URL: https://mywebsite.com/about. A sub-sub page is a page that is listed underneath a sub-page. For example, your website might have a page for the bio of each person on your team. The first bio might have the URL: https://mywebsite.com/about/bio1. The second bio might have the URL: https://mywebsite.com/about/bio2.
Blog Posts: The term Blog is short for web-log. Blog posts are written on a regular schedule and one of their key purposes is to keep your site fresh with new content. Unlike Pages, Posts are published with time and date in mind; they are syndicated through RSS feeds. This allows your readers to be notified of the most recent post update via RSS. Since a website that has blog posts will usually have many more Posts than Pages, blog posts can be assigned to Categories to help organize them on the website, and can display posts from just one or certain categories if desired.
RSS feeds: RSS (or Rich Site Summary, but also called Really Simple Syndication) feeds allow users to access updates to online content in a standardized, computer-readable format. Think of them as aggregators that update from multiple sources in real time. Some examples of RSS readers are Flipboard, Feedly, Feeder, Panda. Creators of content (think, the US Weather Service, the NFL, any news organization, or your site) have RSS feeds that you can subscribe to and then any new information “feeds” into your RSS reader. Some Email Services, like MailChimp, can also pick up RSS feeds and send an email with the new content to subscribers. For WordPress websites, this is often how the “Subscribe to Get New Blog Posts in Your Inbox” is made possible.
Web Browser: Special software designed to read web pages. Often referred to as a Browser. Popular browsers include Google’s Chrome, Microsoft’s Internet Explorer, Mozilla’s Firefox, Netscape’s Navigator, and Opera. Most browsers are offered for free.
Domain Name & Registrar: The domain is the name by which a website is identified. The domain is associated with an IP address. A domain can be purchased with any combination of letters, hyphens (-), and numbers (though it can’t start with a hyphen). Depending on the extension (.com, .net, .org, etc.), a domain can be up to 63 characters long. It consists of the second-level (“designtlc”) and top-level domains (“com”), separated by a dot. Top level domains reflect the type or location of the website: .com (commercial), .gov (government), .edu (education), .hu (Hungary), .plumbing, .pizza, etc. Websites need to be registered with the ICANN (Internet Corporation for Assigned Names and Numbers), and agencies provide the registration service for a fee (usually about $15 per year). The company used to register your domain name is called the Registrar. Some examples include GoDaddy or Network Solutions.
Website Hosting & Server: A computer that stores and serves web pages over the Web. Most people rent web space for their website from specialist ‘Hosting’ providers, such as GoDaddy, Bluehost, WPEngine, Liquid Web and Flywheel. A web server has software installed and networking capabilities that allow it to host web sites and pages and make them available to internet users located elsewhere.
URL: Stands for Uniform Resource Locator. A site’s URL is its address, the item that specifies where on the Internet it can the found.
IP Address: Internet Protocol address. Every computer that accesses the Internet must have a unique identifying number. An IP address serves two principal functions. It identifies the host, or more specifically its network interface, and it provides the location of the host in the network, and thus the capability of establishing a path to that host. It is a set of numbers separated by periods, e.g., 172.16.254.1.
DNS: Stands for Domain Name Service. In a nutshell, the DNS tells all web traffic where to go – almost acting as a traffic cop. It will direct you to the website you’re looking for, as well as deliver emails to the appropriate locations. DNS servers are provided with the IP address of your web server when you assign your domain name to those servers. In turn, when someone types your domain name into their web browser, those DNS servers translate the domain name to the IP address and point the browser to the correct web server.
Cache/Caching: Cached files are those that are saved or copied (downloaded) by a web browser so that the next time that user visits the site, the page loads faster.
HTTP: HTTP means HyperText Transfer Protocol. HTTP is the underlying protocol used by the World Wide Web and this protocol defines how messages are formatted and transmitted, and what actions Web servers and browsers should take in response to various commands. You see this in the browser address bar, often before “www.”
HTTPS: HTTPS stands for HyperText Transfer Protocol over SSL (Secure Socket Layer) or, alternately, HyperText Transfer Protocol Secure. Like HTTP, it’s a set of rules for transferring hypertext requests between browsers and servers, but this time it’s done over a secure, encrypted connection. In 2017, Google announced it would mark any website not using HTTPS as “insecure” in the browser address bar. In order to make a website secure with HTTPS, it must apply an SSL certificate.
SSL certificate: An SSL certificate provides secure, encrypted communications between a website and an internet browser. SSL stands for Secure Sockets Layer, the protocol which provides the encryption. Some hosting companies offer a free SSL. Many companies offer SSL Certificates for an annual fee.
Responsive Website Design: An approach to web design that makes web pages readable on a variety of devices and window or screen sizes. In 2016, Google searches started to favor websites that use responsive design. If you have to “zoom” in when viewing a website on your mobile device, it is probably not using responsive design. Google has a test here that you can use to see if your website is responsive/mobile-friendly.
Accessibility: Addresses discriminatory aspects related to equivalent user experience for people with disabilities, including people with age-related impairments. For the web, accessibility means that people with disabilities can perceive, understand, navigate, and interact with websites and tools, and that they can contribute equally without barriers. For example, every photo on your site should have a textual description or identifier (alt-text) in case a user’s browser is configured to describe photos rather than display them.
Terms Related to Software and WordPress:
WordPress: An open-source and free Web publishing application, content management system (CMS) and blogging tool built by a community of developers and contributors. “Self hosted” WordPress websites are built with the WordPress.org version of the software. WordPress.com is a blogging and website service owned by a company called Automattic. WordPress.com uses the open source WordPress software. However, the .com version of WordPress is less flexible than websites built with the self-hosted .org version of the software.
Plugin: A plugin is a bit of third party code that extends the capabilities of a website. Plugins are a way to extend the functionality of a website without having to redo the core coding of the site. There are thousands of free and premium (paid) plugins for WordPress. Premium plugins usually require an annual license.
Widget: Widgets are various repeatable components that can be added to a site without having to write the code or enter it on multiple pages.
Theme: A collection of files that work together to produce the look/style and some functionality of a website. A Theme modifies the way the site is displayed, without modifying the underlying software.
“Back-End” or “Dashboard”: The back-end of a website is the part hidden from view of a website visitor. To login to view the back-end, you need a username and password. Most WordPress website back-end Dashboards can be accessed by typing the url plus “/wp-admin” (e.g., https://mydomain.com/wp-admin).
Front-End: The front-end is the opposite of the back-end. It’s all the components of a website that a visitor to the site can see (pages, images, content, etc.) Specifically, it’s the interface that visitors use to access the site’s content. It’s also sometimes referred to as the User Interface.
Website Layout and Design Elements/Terms:
Mock-Up/Prototype: A representative sample or preview of the design for a website. This is the non-functioning design sample of the homepage. A designer would supply you with a design prototype to show you what the website would look like before a developer begins to code it. Giving feedback on a prototype, rather than coded sample pages, will save you time and money, especially when there are changes that need to be made. They act as visual plans.
Site Map: A document that shows a global, hierarchical view of a website’s pages and content. This is usually one of the first steps in a website redesign, as it is important to know what content is needed on a website before design begins. A site map can also be a web page that offers links to all the pages within a website.
Hero Image: A hero image (or hero spot) is the first image visitors see on your page.
Call To Action (CTA): A clear place on your website for users to take an action step. Links to other pages on your website, buttons, contact forms, and social icons are common CTAs and are great ways to get visitors involved and engaged with your website and content. A best practice is to include a CTA on your hero spot since that’s the first thing people see.
Landing Page: A Landing Page is NOT the Home Page. In digital marketing, a landing page is a standalone web page, created specifically for the purposes of a marketing or advertising campaign. It’s where a visitor “lands” when they have clicked on a Google AdWords ad or social media campaign. These are created to sell something specific/achieve a specific goal and to be carefully measured.
Opt-In: In email marketing, you need to make sure your recipients want to get your messages, or you could get marked as spam. If too many users mark your message as spam, your domain may get blocked by your email provider. Opting-in means that someone has specifically requested to receive emails about a particular topic or from a particular entity.
Slider: A rotating banner of images that is usually placed on the homepage of a website. It is a “slide show” type format that can highlight different content and include images or video. Studies show that users do not watch or pay attention to sliders, and they significantly slow down the loading of a website. We encourage clients not to use sliders on their website in most cases.
Links/Hyperlinks: A hyperlink is a link from one web page to another, either on the same site or another one. Generally these are text or images, and are highlighted in some way (text is often underlined or put in a different color or font weight).
Hover (Rollover, Mouseover): Any kind of action that occurs when users place their cursor (that arrow you move around your screen) over a button, but before anything is clicked. The action can be anything from a simple change in color to an intricate animation.
404 Page Not Found: A page a user sees when they try to reach a non-existent page on your website. Usually this is due to someone reaching a page that has been deleted or they have mistyped the URL. An effective 404 error page should communicate why the page doesn’t exist and what users can do next.
301 Redirect: A permanent redirect from one URL to another, usually from your old website to the new website. 301 redirects are also used to redirect traffic from old Web pages to the new pages that have taken their place. (e.g., “website.com/about-us” is now “website.com/our-company” on the new website to avoid a 404 Page Not Found error.
Favicon: A small image that is associated with a specific website, usually containing the company logo or a variation. The favicon is displayed in either the title bar or tab of the browser and also appears with bookmarks.
Gravatar: Your Gravatar is an image that follows you from site to site appearing beside your name when you do things like comment or post on a blog. Gravatars help identify your posts on blogs and web forums and are associated with your email address. Create your Gravatar Here.
Technical and Analytics Terms:
Alt Text: Alternate text used to describe an image. Used by search engines and screen readers in place of an image.
Title: Text used to describe the web page in the top of the browser window.
Meta Data: The data contained in the header that offers information about the web page that a visitor is currently on. The information contained in the meta data isn’t viewable on the web page (except in the source code). Meta data is contained within meta tags.
Google Analytics: A detailed web analytics service offered by Google that tracks and reports website traffic. In order to use Google Analytics, a website must have a tracking code on the server or in the code of the website, as well as a Google Analytics account to access the tracking results/reports.
Google Search Console: A free web service by Google for webmasters and website owners which allows webmasters to check indexing status and optimize visibility of their websites.
SEO: “Search Engine Optimization” refers to helping search engines understand the information on your website in order to rank higher in organic search results. This includes having title tags, meta descriptions and Alt Text for images on your website.
Organic Search: There are two types of search results: Organic and Paid (Advertising) Organic search results are based on the content (words and code) on a website, and other “natural” elements of a website. A search engine, like Google, evaluates this content with an algorithm to determine which websites are relevant to a search term, and the ranking order in which they show these websites on the Search Engine Results Page (SERP). Visitors who click on an ad are not considered organic. An organic visitor has searched in their browser for some of the keywords on your website and has clicked on your entry in the search results they receive.
SERP (Search Engine Results Page): The page(s) that a search engine shows in response to a user’s search term. The order in which the resulting websites are listed are called “rankings.” Most users will not click beyond the second page of results, which is why ranking (appearing) on the first few pages is so important.
Have Questions? Reach out anytime!