Sitemaps: Simplifying Website Navigation for Nonprofits
In today’s digital world, a nonprofit’s website is its front door. It’s where potential donors, volunteers, and beneficiaries first interact with the organization’s mission and values. Yet, even the most compelling website can lose its effectiveness if visitors struggle to navigate it. This is where sitemaps come into play. They serve as a crucial tool for simplifying navigation, improving user experience (UX), and enhancing search engine visibility. In this blog post, we’ll explore the importance of sitemaps for nonprofit websites, how they work, and best practices for creating and maintaining them.
What is a Sitemap?
A sitemap is a structured list or diagram of a website's pages, designed to help users and search engines understand its layout. There are two main types of sitemaps:
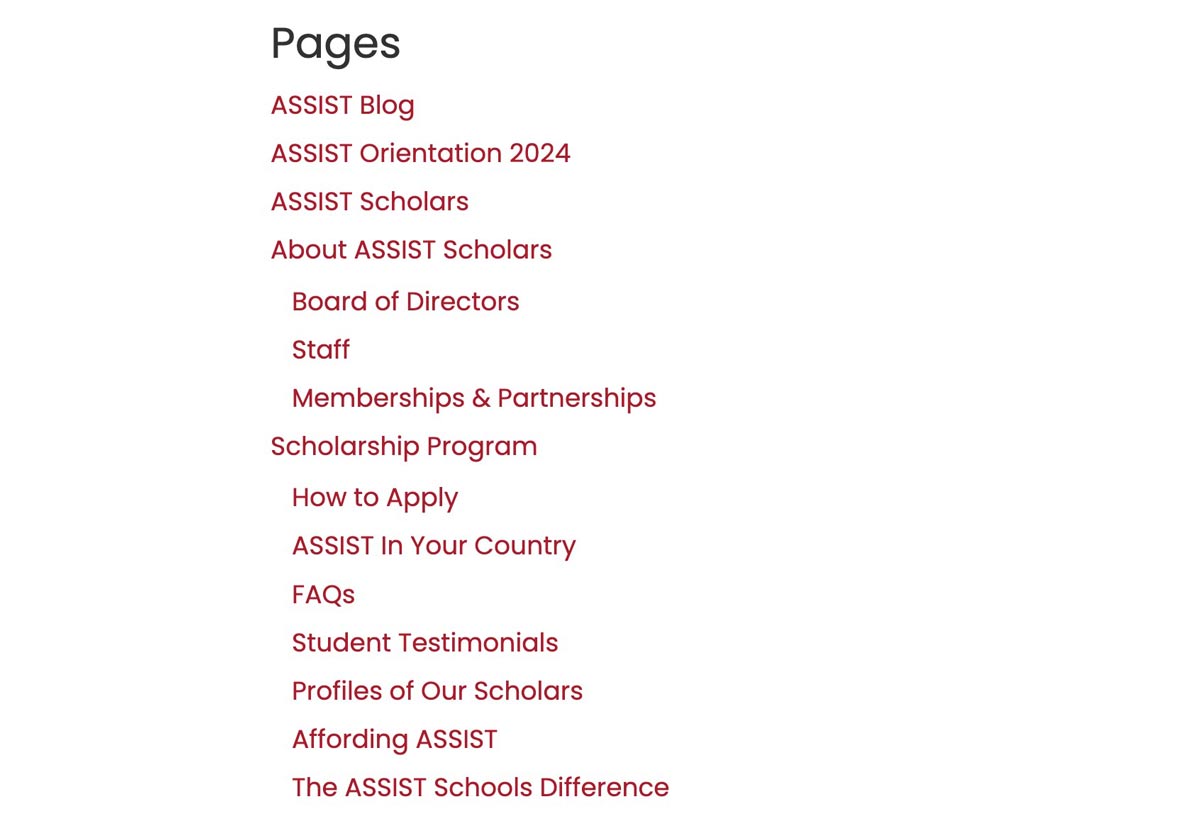
HTML Sitemaps: These are designed primarily for human users. They provide an organized, clickable list of links to important pages within the site.
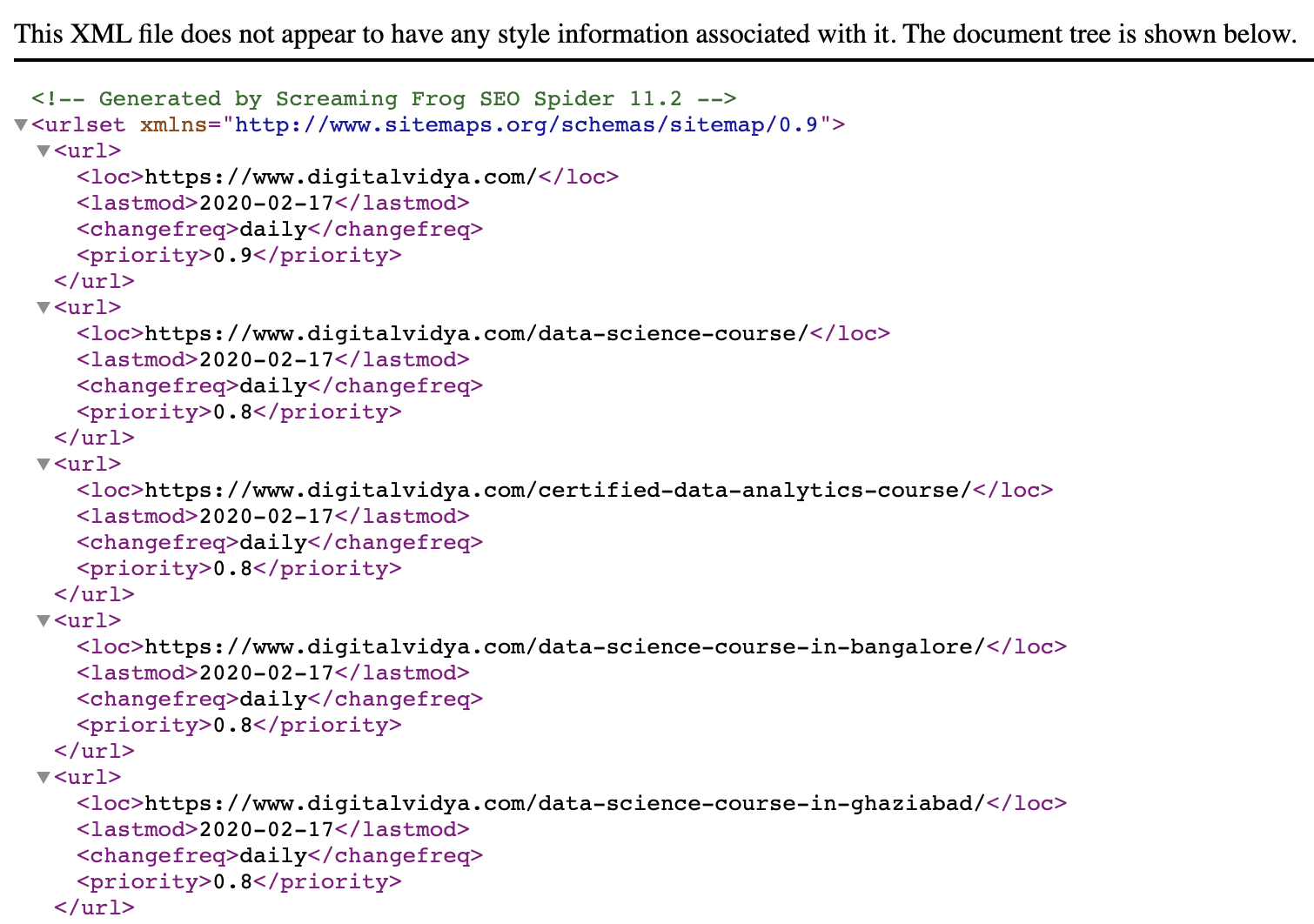
XML Sitemaps: These are created for search engines like Google or Bing. They contain metadata about each page, including the last update date, frequency of changes, and page priority.
Both types serve unique but complementary roles in enhancing website navigation and performance. HTML sitemaps ensure your audience never feels lost, while XML sitemaps help search engines understand the structure and content of your site, improving indexing.

Why Do Nonprofits Need Sitemaps?
Nonprofits often face unique challenges in website design. Limited resources, complex missions, and diverse target audiences can result in websites that are hard to navigate. Sitemaps address these challenges in several key ways:
- Enhancing User Experience: A clear, well-structured HTML sitemap helps visitors find information quickly. Whether they’re looking for ways to donate, upcoming events, or impact reports, a sitemap provides a roadmap. This is particularly crucial for nonprofits with multi-faceted missions, as clear navigation helps users focus on what matters most to them.
- Boosting SEO Performance: XML sitemaps help search engines index content more effectively. This is particularly valuable for nonprofits with rich, dynamic content such as blogs, reports, or multimedia galleries. Search engines rely on sitemaps to discover pages that might otherwise go unnoticed due to complex navigation structures.
- Ensuring Accessibility: A well-designed sitemap improves accessibility by providing an additional navigation method for users with disabilities, aligning with WCAG guidelines. Nonprofits committed to inclusivity should view sitemaps as an extension of their accessibility strategy.
- Simplifying Content Management: For internal teams, sitemaps provide a visual overview of the site’s structure, which can aid in content planning and updates. They also help identify gaps in content or areas that may need consolidation or enhancement.
- Building Trust and Transparency: For donors and stakeholders, easy access to key information (such as financial reports and impact stories) fosters trust and transparency—cornerstones of any successful nonprofit. Clear, organized sitemaps reassure visitors that the organization is well-managed and transparent.
Key Elements of an Effective Sitemap
Creating a sitemap involves more than just listing pages. To be effective, it should include the following elements:
- Clear Hierarchy: Arrange pages logically, starting with the homepage and branching into sections (e.g., About Us, Programs, Get Involved). Logical grouping helps users and search engines quickly understand the site's structure and priorities.
- Comprehensive Coverage: Include all essential pages, but avoid cluttering the sitemap with trivial links. Focus on pages that deliver value or critical information to your audience.
- Logical Naming: Use clear, descriptive labels that reflect each page's content and purpose. Avoid jargon or internal terminology that might confuse visitors.
- Regular Updates: As the website evolves, ensure the sitemap reflects new and updated content. An outdated sitemap can frustrate users and reduce search engine rankings.
- User-Centric Design: For HTML sitemaps, consider the needs of different audiences. Highlight sections that are most relevant to specific user groups, such as donors, volunteers, and beneficiaries. Use intuitive headings and subheadings to guide users to their desired destination.

Creating a Sitemap: Step-by-Step Guide
- Audit Your Website: Start by identifying all existing pages. Tools like Screaming Frog or Google Search Console can help automate this process. An audit will also help you identify duplicate or outdated content that needs to be addressed.
- Define the Structure: Group related pages under main categories. For a nonprofit, this might include sections like “Our Mission,” “Programs,” “Events,” “Volunteer,” and “Donate.” Think about your audience's journey and ensure each section logically connects to the next.
- Choose a Format: Decide whether to create an HTML, XML, or both types of sitemaps. Most CMS platforms, such as WordPress, offer plugins (like Yoast SEO) to generate XML sitemaps automatically. Manually create HTML sitemaps for a more customized, user-friendly experience.
- Design for Clarity: For HTML sitemaps, create a clean, user-friendly layout. Avoid jargon and use consistent naming conventions. Consider adding a brief introduction to explain the sitemap's purpose and how users can benefit from it.
- Submit to Search Engines: Once the XML sitemap is ready, submit it through tools like Google Search Console. This ensures search engines are aware of your site’s structure and updates. Regularly check for indexing errors or issues.
- Test and Iterate: Use tools like Google’s Mobile-Friendly Test and Lighthouse to ensure your sitemap works well across devices and meets accessibility standards. Gather user feedback to identify any navigation pain points.
Best Practices for Nonprofit Sitemaps
- Prioritize Key Pages: Ensure that high-value pages (e.g., donation forms, contact information, and core mission statements) are easily accessible from the sitemap. Highlight these pages with clear, descriptive labels.
- Keep it Updated: Regularly review and update the sitemap, especially after adding new content or redesigning sections. An outdated sitemap can lead to frustration and missed opportunities.
- Focus on Accessibility: Use clear text, avoid overwhelming visuals, and ensure the sitemap is keyboard-navigable. Implement ARIA labels to enhance accessibility further.
- Integrate with Your Navigation: While the sitemap should stand alone, it should also complement your main navigation menu. Users should never feel lost. Think of the sitemap as a safety net for users who need extra help navigating.
- Leverage Analytics: Use tools like Google Analytics to identify popular and underutilized pages. This can inform updates to the sitemap and overall site structure. Analyzing user behavior helps you optimize navigation paths for better engagement.
Conclusion: Simplifying Navigation, Maximizing Impact
For nonprofits, every website interaction is an opportunity to engage, inform, and inspire. A well-designed sitemap isn’t just a technical necessity—it’s a strategic tool that simplifies navigation, enhances accessibility, and boosts search visibility. By investing time in creating and maintaining a comprehensive sitemap, nonprofits can ensure that their digital front door is as welcoming and effective as possible.
In a world where attention spans are short and competition for donor dollars is fierce, a clear path—both figuratively and literally—can make all the difference.