The Role of Visual Branding in Nonprofit Website Design
As a nonprofit organization, every message counts, and every connection with a potential supporter can be the difference between making an impact and falling short. Visual branding plays a crucial role in making these connections more meaningful and long lasting. It is the first impression a visitor has when they land on your nonprofit's website, and it is often what they remember long after they leave. For nonprofits, where trust, recognition, and emotional appeal are key, a well-executed visual brand can create a cohesive, engaging experience that turns visitors into advocates, donors, and volunteers.
In this post, we will explore the importance of visual branding in nonprofit website design, the elements that contribute to strong visual identity, and best practices for integrating visual branding into your website in a way that reflects your mission and engages your audience.
Why Visual Branding Matters for Nonprofits
Nonprofits often operate in an environment of scarce resources and intense competition for attention. While for-profit businesses have the luxury of massive marketing budgets to build brand recognition, nonprofits must make every interaction with their audience count. Visual branding helps nonprofits:
- Create a Strong First Impression: The first few seconds of a visitor’s interaction with your website can determine whether they stay and explore or leave and never come back. A well-designed, visually appealing website conveys professionalism, trustworthiness, and legitimacy—qualities that are especially important for organizations that rely on donations and volunteer support.
- Convey Your Mission and Values: Your nonprofit’s mission is the core of your identity, and visual branding is a powerful way to communicate that mission. From colors and fonts to logo placement and imagery, the visual elements of your website can evoke emotions and values that align with your cause, allowing your audience to connect more deeply with your purpose.
- Establish Recognition and Trust: Consistency in visual branding helps build recognition and trust over time. Whether it’s your website, social media, or print materials, having a unified visual identity helps your audience recognize your brand across different platforms. This consistency reinforces credibility, which is essential for nonprofits, especially when asking for donations or promoting campaigns.
- Simplify Communication: Nonprofits often deal with complex issues, from advocating for social change to providing humanitarian aid. Visual branding can simplify and clarify your message. Well-chosen images, icons, infographics, and a consistent color palette can help break down complex topics into digestible, easily understood information. This is particularly important for nonprofit organizations trying to engage audiences with limited attention spans or who may be unfamiliar with the cause.

Key Elements of Visual Branding for Nonprofits
To create an effective visual brand for your nonprofit’s website, you need to consider several key design elements that work together to create a unified and appealing aesthetic. Below, we break down these critical elements:
Logo
A nonprofit’s logo is the cornerstone of its visual brand. It should instantly convey the essence of your organization and be easily recognizable. A well-designed logo serves as a visual shorthand for your nonprofit’s values, mission, and identity. In designing your logo, consider these principles:
- Simplicity: A simple logo is easy to recognize and works well in various sizes and across different platforms.
- Versatility: Ensure that your logo works in color and black-and-white, on both digital and print mediums.
- Relevance: The logo should have some connection to your nonprofit’s mission, whether through symbolism or color.
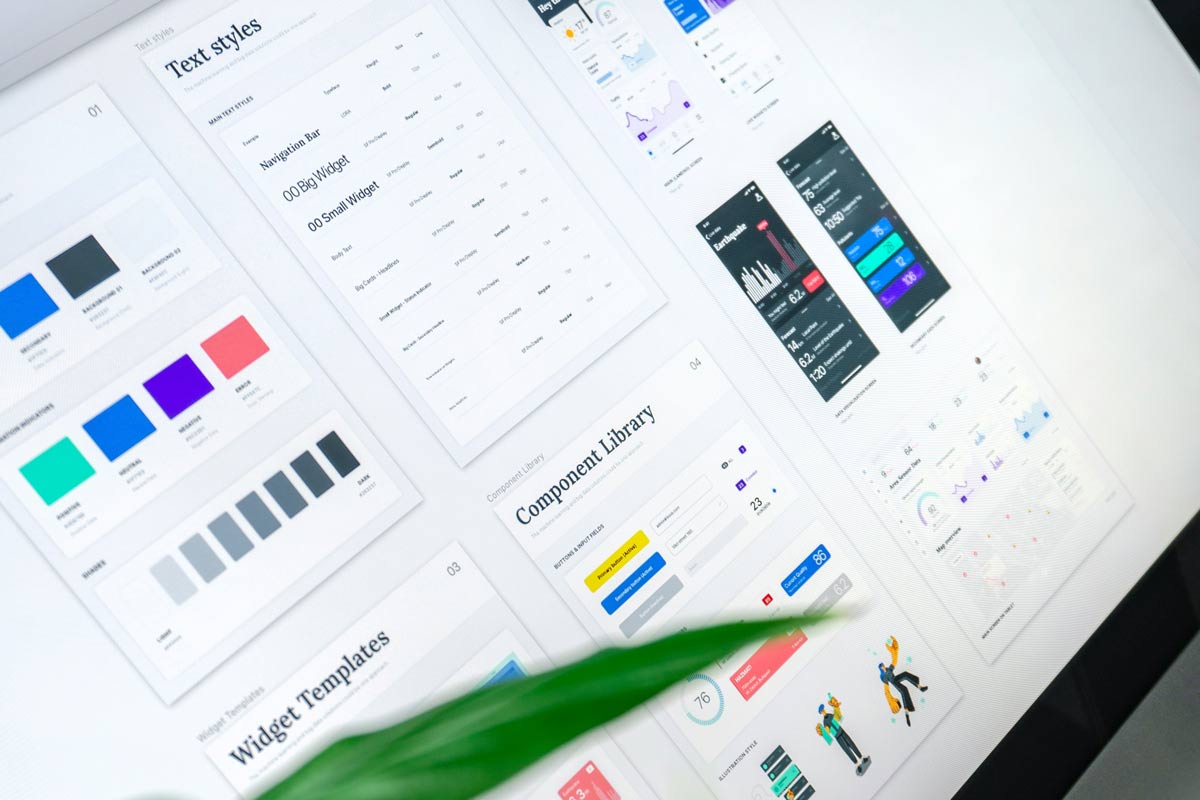
Color Palette
Colors evoke emotions and can create an immediate connection with your audience. The colors on your nonprofit’s website should be chosen carefully to support your mission and foster the right emotional response.
Emotional Impact: Colors can represent different emotions; for example, blue can evoke trust and calmness, green is often associated with nature and growth, and red can symbolize urgency or passion.
- Accessibility: Ensure that your color palette is accessible, meaning that color contrasts are sharp enough for people with visual impairments or color blindness. This ensures that your website is inclusive and can engage the widest possible audience.
- Consistency: Use the same colors consistently across your website and other branding materials. This helps to create a cohesive experience for your audience and reinforces your brand identity.
Typography
Fonts play an often-underestimated role in visual branding. The typography you choose for your nonprofit’s website contributes to the overall tone of your message and helps define your brand’s personality.
- Readability: The primary goal of any font is legibility. Your message won’t come across if your audience struggles to read it. Choose fonts that are easy to read across devices, especially on mobile screens.
- Personality: Serif fonts can communicate tradition and reliability, while sans-serif fonts feel modern and clean. Script fonts can evoke creativity or elegance but should be used sparingly. Choose a font that complements the tone of your nonprofit.
- Hierarchy: Establish a clear hierarchy for your typography. Use one font for headings and another for body text to create a visual distinction that helps guide the visitor’s attention through your content.
Imagery
The images you use on your website can tell your nonprofit’s story in ways that words cannot. Whether it’s photographs, illustrations, or infographics, visual content should be authentic, compelling, and aligned with your mission.
- Authenticity: People connect with real stories, so use images of actual beneficiaries, volunteers, or events from your nonprofit’s work. Stock photos, while sometimes necessary, can feel impersonal and detract from your authenticity.
- Quality: High-quality, well-lit images enhance the professionalism of your website. Blurry or poorly cropped images can undermine your brand’s credibility.
- Emotional Appeal: Images have the power to evoke empathy, compassion, and action. Select imagery that reflects the emotional tone you want to set for your audience.
Consistency
Consistency in visual branding across your website and other digital platforms creates a sense of unity and trustworthiness. It ensures that your audience experiences a cohesive brand, whether they’re interacting with you on your website, social media, or in emails. Consistency reinforces recognition and builds a sense of reliability.

Best Practices for Integrating Visual Branding into Your Nonprofit Website
Once you’ve defined the core elements of your visual brand, the next step is to integrate them effectively into your website. Below are best practices for doing so:
Home Page Design
Your home page is often the first interaction a visitor has with your nonprofit, so it should immediately communicate who you are, what you do, and why it matters. Use your logo, color palette, and typography to create a visually engaging layout that conveys your nonprofit’s mission. Incorporate a compelling call to action (CTA) that encourages visitors to get involved, whether through donations, signing up for newsletters, or volunteering.
Use of White Space
White space (or negative space) refers to the empty areas around elements on your webpage. Effective use of white space helps draw attention to key information and ensures that your website doesn’t feel cluttered. This is particularly important for nonprofits that need to convey detailed information about their causes in a way that feels accessible and digestible.
Storytelling Through Visuals
Storytelling is a powerful way to connect with your audience, and visual elements are an essential part of that narrative. Use photographs, videos, and infographics to tell the stories of the people you serve, the impact of your work, and the progress toward your goals. This not only creates an emotional connection with your audience but also provides credibility and transparency.
User-Friendly Navigation
No matter how beautiful your website looks, it won’t be effective if users can’t easily navigate it. Ensure that your website’s structure is intuitive, with a clean and logical layout. This will allow visitors to find the information they need quickly and easily, improving their overall experience and increasing the likelihood that they’ll engage further with your nonprofit.
Mobile Responsiveness
Many visitors will access your website from their smartphones or tablets, so it’s critical that your visual branding translates well across different screen sizes. A responsive website design ensures that your site adapts to various devices without sacrificing visual quality or user experience. This means your logo, color scheme, and typography should be scalable, and images should load properly on smaller screens.
Conclusion
Visual branding is a powerful tool that can make a significant difference in how your nonprofit is perceived and how well it communicates its mission. By creating a cohesive and engaging visual identity, your nonprofit can build trust, foster emotional connections, and inspire action. From your logo to your color palette, typography, and imagery, every element of your visual brand should work together to tell your organization’s story and motivate visitors to get involved.
In a world where attention spans are short and competition for support is fierce, nonprofits can’t afford to overlook the importance of strong visual branding. Investing in a well-thought-out visual identity can create a lasting impact, helping your organization not only attract attention but also convert that attention into meaningful support for your cause.